AUSearchBar(原 APSocailSearchBar)提供包含返回按钮、搜索框和右侧搜索按钮的搜索标题栏。
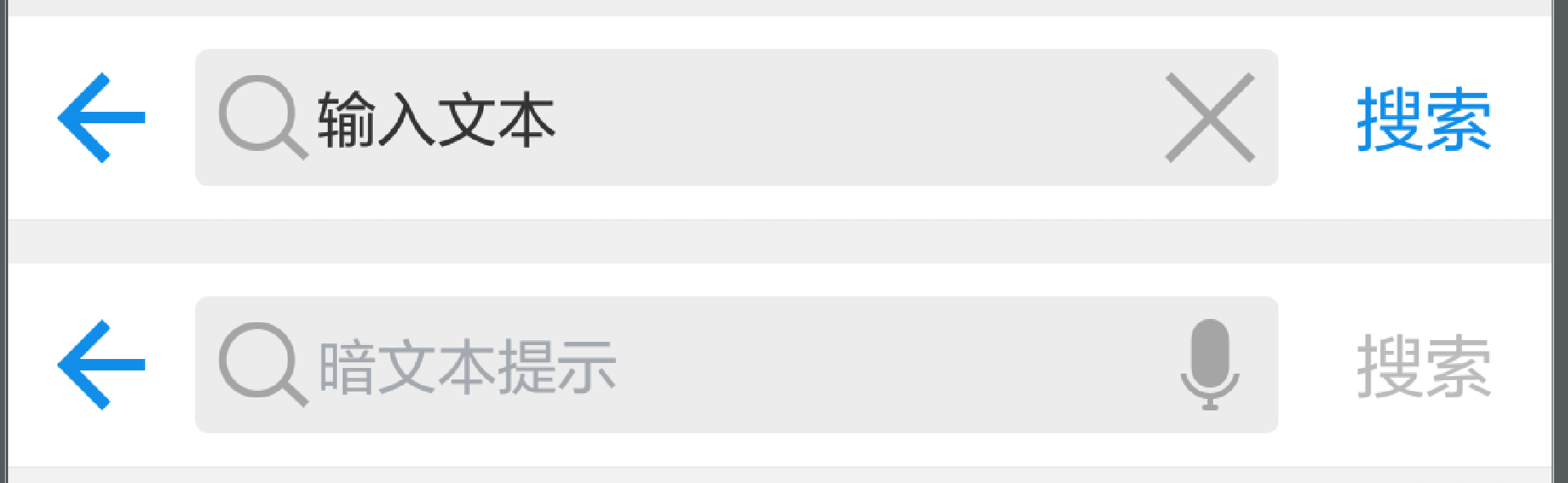
效果图

接口说明
/**
* 设置最大输入长度
*/
public void setInputMaxLength(int length);
/**
* 获取返回按钮
* @return
*/
public AUIconView getBackButton() ;
/**
* 获取删除按钮
* @return
*/
public AUIconView getClearButton();
/**
* 获取搜索输入框
* @return
*/
public AUEditText getSearchEditView();
/**
* 获取搜索按钮
* @return
*/
public AUIconView getSearchButton() ;
/**
* 获取搜索布局
* @return
*/
public AURelativeLayout getSearchRelativeLayout() ;
/**
* 获取语音搜索按钮
* @return
*/
public AUIconView getVoiceButton();
/**
* 增加编辑事件监听
*/
public void setEditChangedListener(TextWatcher watcher)自定义属性
属性名 | 说明 | 类型 |
isShowSearchBtn | 是否显示搜索按钮 | boolean |
isShowVoiceSearch | 是否显示语音搜索 | boolean |
searchEditText | 搜索框默认文本 | string,reference |
searchEditHint | 搜索框默认提示内容 | |
searchButtonText | 搜索按钮的文本 | string,reference |
inputMaxLength | 搜索框的最长限制 | integer,reference |
hintIconUnicode | 编辑框左侧图标的 Unicode | string,reference |
hintIconDrawable | 编辑框左侧图标的资源 | reference |
backIconUnicode | 返回按钮的 Unicode | string,reference |
backIconDrawable | 返回按钮的资源 | reference |
editHintColor | 编辑框内提示内容的颜色 | color,reference |
editTextColor | 编辑框内文本的颜色 | color,reference |
editIconColor | 编辑框内图标的颜色 | color,reference |
代码示例

<com.alipay.mobile.antui.basic.AUSearchBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
aui:searchEditText="输入文本"
aui:isShowSearchBtn="true"
aui:isShowVoiceSearch="true"/>
<com.alipay.mobile.antui.basic.AUSearchBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
aui:searchEditHint="暗文本提示"
aui:isShowSearchBtn="true"
aui:isShowVoiceSearch="true"/>该文章对您有帮助吗?