下文分别介绍 mPaaS 提供的 AUInputBox、AUImageInputBox 和 AUTextCodeInputBox 三个输入框组件。其中,AUImageInputBox 和 AUTextCodeInputBox 继承自 AUInputBox。
AUInputBox
AUInputBox 组件包含以下内容:
一个 AUEditText 的文本输入框
一个显示在输入框左侧的标签名
一个输入框获取焦点并且内容不为空时会显示的删除按钮
效果图

接口说明
/**
* 取得 UBB 编码后的字符串
*/
public String getUbbStr()
/***
* 设置 emoji 字体大小,单位为 px
*/
public void setEmojiSize(int emojiSize)
/***
* 设置是否支持 emoji
*/
public void setSupportEmoji(boolean isSupport) {
this.supportEmoji = isSupport;
}
/**
* 设置一个 Formatter 来对输入进行格式化
* 设置完成后对已经输入的文字不会立刻生效,需要等待输入才能有效果
*/
public void setTextFormatter(AUFormatter formatter)
/**
* 设置输入文字是否加粗显示
*
* @param isBold true 为加粗,false 为正常
*/
public void setApprerance(boolean isBold)
/**
* Set a special listener to be called when an action is performed on the
* text view. This will be called when the enter key is pressed, or when an
* action supplied to the IME is selected by the user. Setting this means
* that the normal hard key event will not insert a newline into the text
* view, even if it is multi-line; holding down the ALT modifier will,
* however, allow the user to insert a newline character.
*/
public void setOnEditorActionListener(OnEditorActionListener l)
/**
* Adds a TextWatcher to the list of those whose methods are called whenever
* this TextView's text changes.
*/
public void addTextChangedListener(TextWatcher watcher)
/**
* 输入框输入文字后会显示出删除按钮,此处设置删除按钮的点击事件接收对象
*/
public void setCleanButtonListener(View.OnClickListener listener)
/**
* 设置输入框文字内容
*/
public void setText(CharSequence inputContent)
/**
* 获取文字内容,若文字被格式化,需要调用方处理为需要格式
*/
public String getInputedText()
/**
* 获取输入框的 EditText 控件
*/
public AUEditText getInputEdit()
/**
* 设置标签文本
* @param title 输入的标签文本
*/
public void setInputName(String title)
/**
* 获取输入内容名称(标签名)的控件
*/
public AUTextView getInputName()
/**
* 输入内容名称字体大小,单位为 px
*/
public void setInputNameTextSize(float textSize)
/**
* 设置输入框字体大小,单位为 px
*/
public void setInputTextSize(float textSize)
/**
* 输入内容文字颜色
*/
public void setInputTextColor(int textColor)
/**
* 设置输入内容类型
*/
public void setInputType(int inputType)
/**
* 设置提示信息
*/
public void setHint(String hintString)
/**
* 设置左侧标签图标
*/
public void setInputImage(Drawable drawable)
/**
* 获取左侧标签图标
*/
public AUImageView getInputImage()
/**
* 设置提示信息颜色
*/
public void setHintTextColor(int textColor)
/**
* 设置输入框的最大输入长度
*
* @param maxlength 若参数 <=0,则不进行长度限制
*/
public void setMaxLength(int maxlength)
/**
* 获取清除按钮控件
*/
public AUIconView getClearButton()
/**
* 获取是否需要显示清除按钮
*/
public boolean isNeedShowClearButton() {
return isNeedShowClearButton;
}
/**
* 设置是否需要显示清除按钮,若设置 false,则任何情况下清除按钮都不会显示
*/
public void setNeedShowClearButton(boolean isNeedShowClearButton)
/**
* 设置控件的边框风格,包括上、中、下和独立
* 此方法为 AULineGroupItemInterface 接口中的方法
* 当控件结合 LineGroupView 使用时,这个方法会自动被调用到
*
* @param positionStyle,使用 AULineGroupItemInterface 中定义的变量 AULineGroupItemInterface.TOP,CENTER,BOTTOM,NORMAL,LINE,NONE
*/
@Override
public void setItemPositionStyle(int positionStyle)
/**
* 获取输入内容类型
*/
public int getInputType()代码示例

<com.alipay.mobile.antui.input.AUInputBox
android:id="@+id/safeInputBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:listItemType="top"
app:inputName="标签1"
app:inputType="textPassword"
app:inputHint="这个输入框会弹出安全键盘"/>
<com.alipay.mobile.antui.input.AUInputBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:listItemType="center"
app:inputName="标签2"
app:inputHint="按提示输入提示"/>
<com.alipay.mobile.antui.input.AUInputBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:listItemType="bottom"
app:inputName="转入金额"
app:inputHint="按提示输入提示"/>
<com.alipay.mobile.antui.input.AUInputBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
app:inputImage="@drawable/image"
app:inputName="转入金额"
app:inputHint="按提示输入提示"/>
<com.alipay.mobile.antui.input.AUInputBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
app:inputHint="按提示输入提示"/>AUImageInputBox
AUImageInputBox 继承自 AUInputBox,包含:
一个显示在右侧的 IconView,可展示图标或 Unicode
一个显示在右侧的 TextView
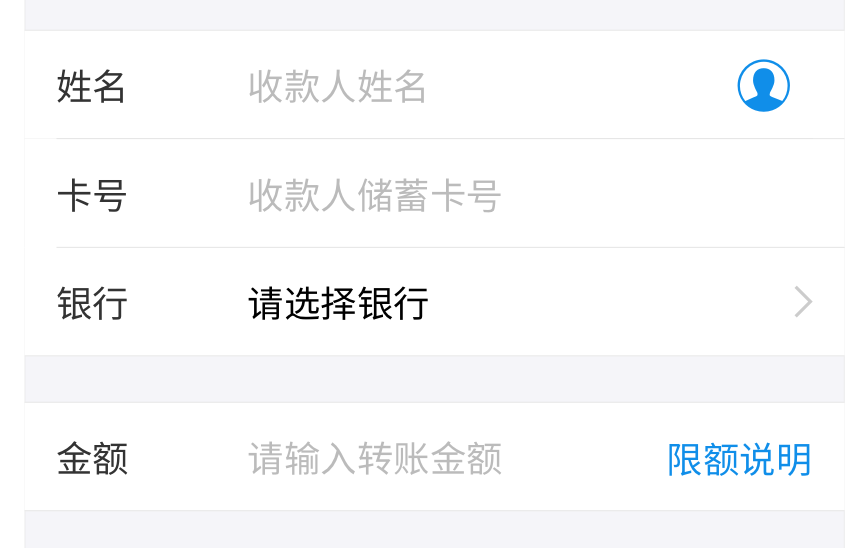
效果图

依赖
参见 快速开始。
接口说明
/**
* 设置最右侧功能按钮背景
* 若设置按钮背景为空,则不会显示功能按钮,保持与 AUInputBox 功能一致
*/
public void setLastImgDrawable(Drawable drawable)
/**
* 设置最右侧功能按钮背景
* @param unicode
*/
public void setLastImgUnicode(String unicode)
/**
* 设置最右侧图标是否可见
* @param visible
*/
public void setLastImgBtnVisible(boolean visible)
/**
* 设置最右侧功能按钮的监听
*/
public void setLastImgClickListener(View.OnClickListener l)
/**
* 设置最右侧的文本
* @param lastText
*/
public void setLastTextView(String lastText)
/**
* 获取最右边的 TextView
*
* @return 获取最右侧TextView
*/
public AUTextView getLastTextView()
/**
* 获取最右边的图标 View
* @return
*/
public AUIconView getLastImgBtn()代码示例

<com.alipay.mobile.antui.input.AUImageInputBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
app:listItemType="top"
app:inputName="姓名"
app:inputHint="收款人姓名"
app:input_rightIconUnicode="@string/iconfont_phone_contact" />
<com.alipay.mobile.antui.input.AUImageInputBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:listItemType="center"
app:inputName="卡号"
app:inputHint="收款人储蓄卡号" />
<com.alipay.mobile.antui.input.AUImageInputBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:listItemType="bottom"
app:inputName="银行"
app:inputHint="请选择银行"
app:input_rightIconDrawable="@drawable/table_arrow" />
<com.alipay.mobile.antui.input.AUImageInputBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
app:inputName="金额"
app:inputHint="输入转账金额"
app:input_rightText="限额说明" />AUTextCodeInputBox
AUTextCodeInputBox 继承自 AUInputBox,右侧包含一个发送短信验证码的文本按钮。
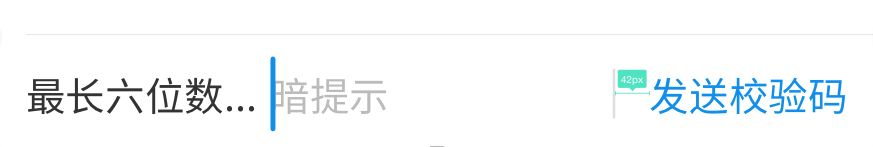
效果图

依赖
参见 快速开始。
接口说明
/**
* 设置发送按钮点击事件 callback
* @param callback 当用户点击发送按钮时,OnSendCallback.onSend() 方法将被回调
*/
public void setOnSendCallback(OnSendCallback callback)
/**
* 当前时间归 0
*/
public void currentSecond2Zero()
/**
* 设置当前时间
*/
public void setCurrentSecond(int current)
/**
* 获取当前时间
*/
public int getCurrentSecond()
/**
* 获取发送按钮
*/
public AUButton getSendCodeButton()
/**
* 供业务调用释放 timer
*/
public void releaseTimer()
/**
* 按钮开始倒计时
*/
public void scheduleTimer()
public interface SendButtonEnableChecker {
public boolean checkIsEnabled();
}
/**
* 此方法会设置检测 SendButton 是否可用的方法
* 若此方法检测按钮不可用,则调用 updateSendButtonEnableStatus 方法时按钮置灰
* 否则按照倒计时自己的逻辑,调用 updateSendButtonEnableStatus 方法时设置可用状态
* 总之,只有所有检查都可用,最后按钮才可用,否则都置灰
*/
public void setSendButtonEnableChecker(SendButtonEnableChecker checker)
/**
* 根据 SendButtonEnableChecker 和 CheckCodeSendBox 内部状态更新 SendButton 可用状态
* 只有所有检查都可用,最后按钮才可用,否则都置灰
*/
public void updateSendButtonEnableStatus()
/**
* 获取SendResultCallback
*/
public SendResultCallback getSendResultCallback()代码示例

XML:
<com.alipay.mobile.antui.input.AUTextCodeInputBox android:id="@+id/au_textcode_input" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp"/>Java:
final AUTextCodeInputBox textCodeInputBox = (AUTextCodeInputBox) findViewById(R.id.au_textcode_input); textCodeInputBox.setOnSendCallback(new OnSendCallback() { @Override public void onSend(final SendResultCallback callback) { // 这里rpc请求服务端发送验证码.. boolean resendSmsRpcSuccess = true; if (resendSmsRpcSuccess) { // 发送验证码成功,开始倒计时 callback.onSuccess(); // 收到验证码.. Toast.makeText(InputActivity.this, "收到验证码: 123456", Toast.LENGTH_SHORT) .show(); textCodeInputBox.setText("123456"); Log.d(TAG, "输入的验证码为:" + textCodeInputBox.getInputedText()); } else { // 发送验证码失败,重新enable发送按钮 callback.onFail(); } } });
自定义属性
下表所列的是以上三个组件的自定义属性参数。
属性名 | 说明 | 类型 |
inputName | 输入内容名称 | string,reference |
inputHint | 输入框提示内容 | string,reference |
maxLength | 输入内容最大长度 | integer |
inputType | 输入内容类型 | enum,取值有 textNormal、textNumber、textDecimal、textPassword |
inputImage | 输入框左边的图片 | reference |
listItemType | 条目的背景类型 | enum,取值有 top、center、bottom、normal、line、none |
input_rightIconUnicode | 右侧图标 | string,reference |
input_rightIconDrawable | 右侧图片 | reference |
input_rightText | 右侧超链接文本 | string,reference |