AUSegment 用来替换 APSwitchTab 控件,对相关代码做了重构,并保留原有接口,可以平滑滚动。
10.0.20 版本之后,该组件支持可滚动 Tab 切换。每个 Tab 左右间距为 14dp:
当所有 Tab 超过初始设置宽度时,支持滚动切换。
当所有 Tab 小于初始宽度时,提供是否等分接口的选项,默认选择为等分。
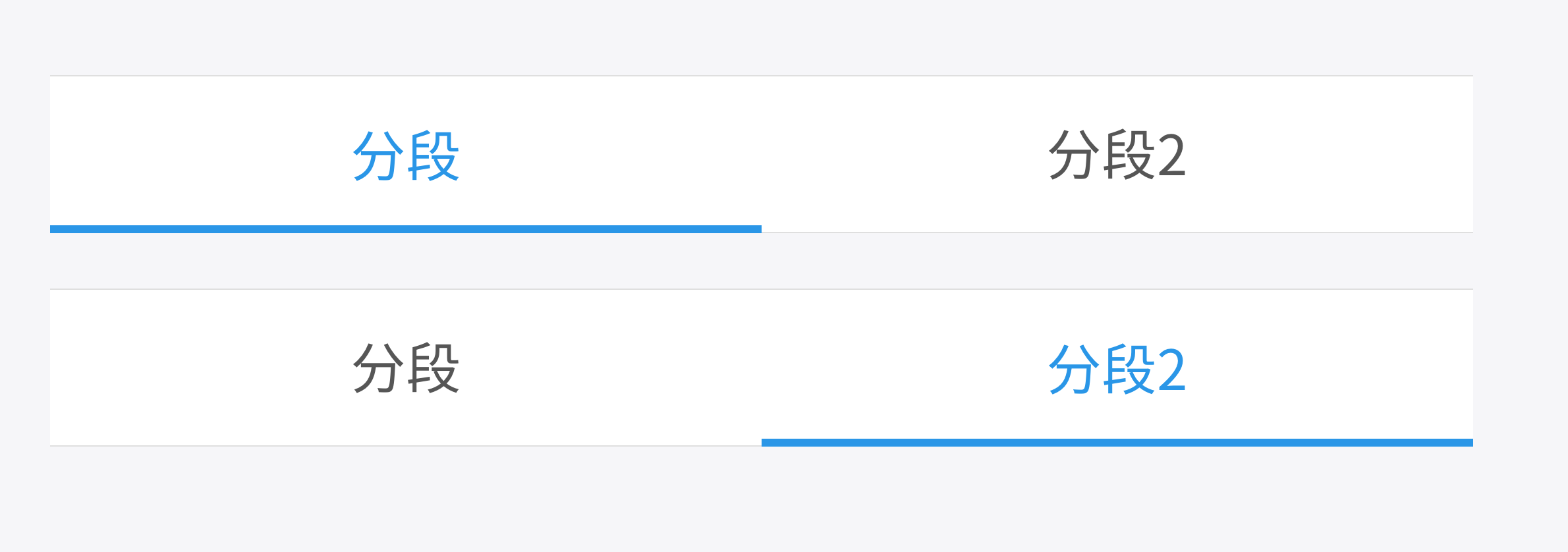
效果图

接口说明
/**
* 重置 tab 视图
*/
public void resetTabView(String[] tabNameArray)
/**
* 调整底部选中线条的位置,一般在 viewPager 的 onPageScrolled 回调中,调用该方法。
*
* @param position 起始位置
* @param positionOffset 起始位置的偏移量(百分比)
*/
public void adjustLinePosition(int position, float positionOffset)
/**
* 选中 tab 但不调整底部线条位置, 适用于 viewpager 的 tab 切换,
* 底部选中线条通过在 viewpager 的 onPageScrolled 回调中调用 adjustLinePosition 来实现
*
* @param position 位置
*/
public void selectTab(int position)
/**
* 选中 tab 并调整底部线条的位置,<br>
* 用于非 viewpager 的 tab 切换场景,每个 tab 间隔之前的过场动画时间为 250ms
*
* @param position 目标选中的 tab
*/
public void selectTabAndAdjustLine(int position)
/**
* 选中 tab 并调整底部线条的位置,<br>
* 用于非 viewpager 的 tab 切换场景,每个 tab 间隔之前的过场动画时间由自己指定 <br>
* 若上一个动画还未放完,启动下一个动画时,上一个动画立即结束,定位到上一个动画的最终位置后启动下一个动画。
*
* @param position 目标位置
* @param during 每个 tab 间隔之前的过场动画时间
*/
public void selectTabAndAdjustLine(int position, int during)
/**
* 设置 tab 切换监听器
*
* @param tabSwitchListener
*/
public void setTabSwitchListener(TabSwitchListener tabSwitchListener)
/**
* 加指定的位置加上红点
* @param view 红点 view
* @param position
*/
public void addTextRightView(View view, int position)
/**
* 加指定的位置加上红点
* @param view 红点
* @param params 红点的相对位置
* @param position
*/
public void addTextRightView(View view, RelativeLayout.LayoutParams params, int position)Tab 滚动切换的接口说明
若要用滚动功能,需使用自定义属性参数 scroll 并将该参数设置为 true,如在布局文件中添加 app:scroll="true"。可滚动 Tab 只支持以下四个接口,其他接口在可滚动 Tab 中无效。
/**
* 设置 Tab 切换监听器
* @param tabSwitchListener
*/
public void setTabSwitchListener(TabSwitchListener tabSwitchListener)
/**
* 设置数据源
* @param list
*/
public void init(List<ItemCategory> list)
/**
* 设置选中的 Tab
* @param position
*/
public void setCurrentSelTab(int position)
/**
* 每个 Tab 固定左右间距为 14dp,当所有 Tab 不足初始宽度时提供是否等分接口
* 默认等分,设置 false 禁止等分
* @param divideAutoSize
*/
public void setDivideAutoSize(boolean divideAutoSize)自定义属性
10.0.20 及以后版本添加了 scroll 属性。
属性 | 用途 | 类型 |
tabCount | Tab 数量 | integer |
tab1Text | Tab1 文案 | string,reference |
tab2Text | Tab1 文案 | string,reference |
tab3Text | Tab3 文案 | string,reference |
tab4Text | Tab4 文案 | string,reference |
tabTextArray | Tab 文本数组 | string,reference |
uniformlySpaced | 是否自适应 | boolean |
tabTextColor | 文字颜色 | reference,color |
tabTextSize | 文字大小 | dimension |
buttomLineColor | 底部线条颜色 | color,reference |
scroll | 是否支持滚动 | boolean |
代码示例
XML 示例:
<com.alipay.mobile.antui.segement.AUSegment
android:id="@+id/switchtab_three"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_marginTop="10dp"
app:tab1Text="左边文字"
app:tab2Text="中间文字"
app:tab3Text="右边文字"
app:tabCount="3"/>该文章对您有帮助吗?