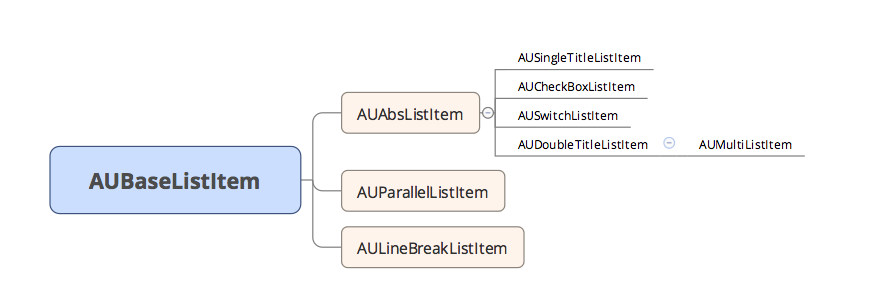
AUListItem 是列表组件,包含以下控件:
AUSingleTitleListItem
AUDoubleTitleListItem
AUCheckBoxListItem
AUSwitchListItem
AUMultiListItem
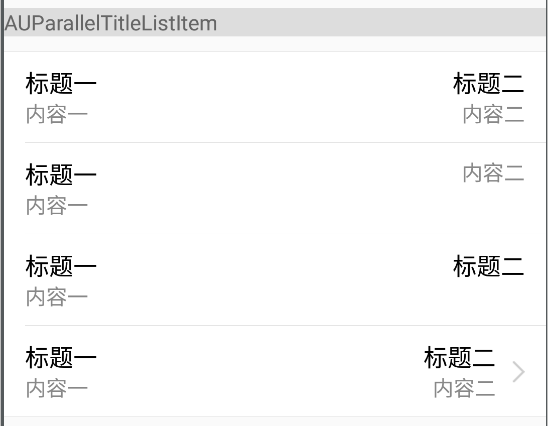
AUParallelTitleListItem
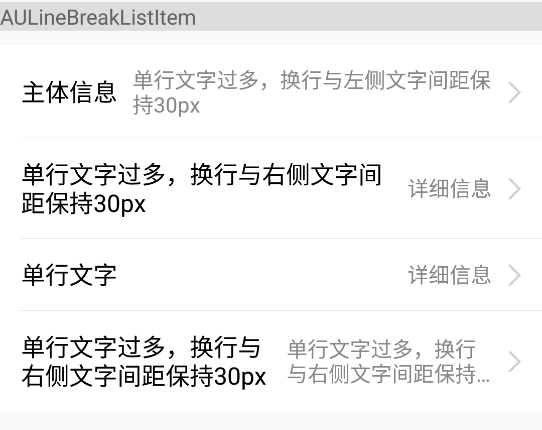
AULineBreakListItem
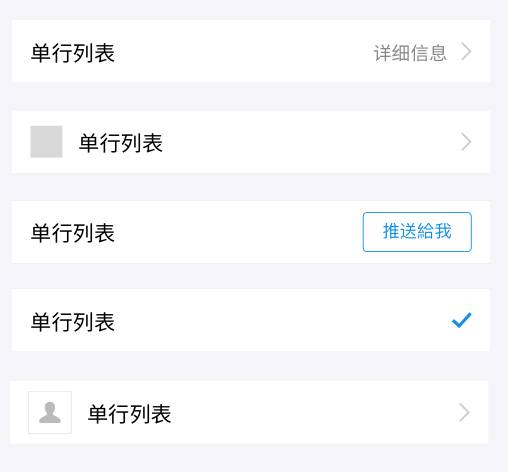
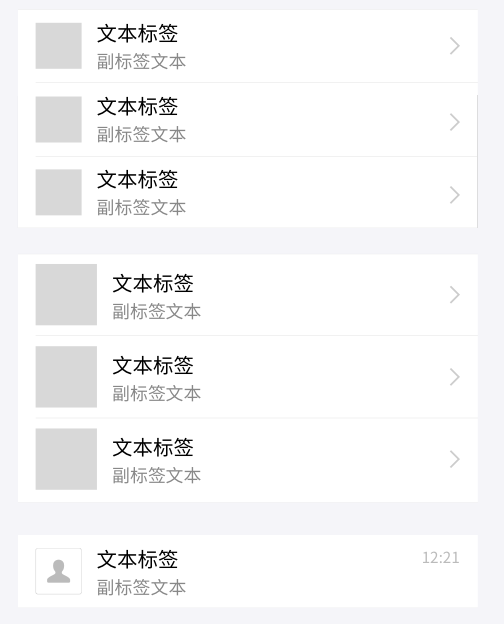
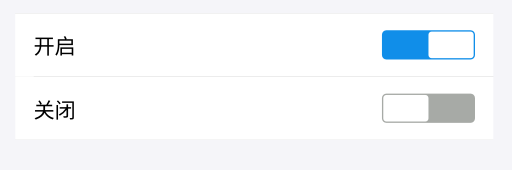
效果图
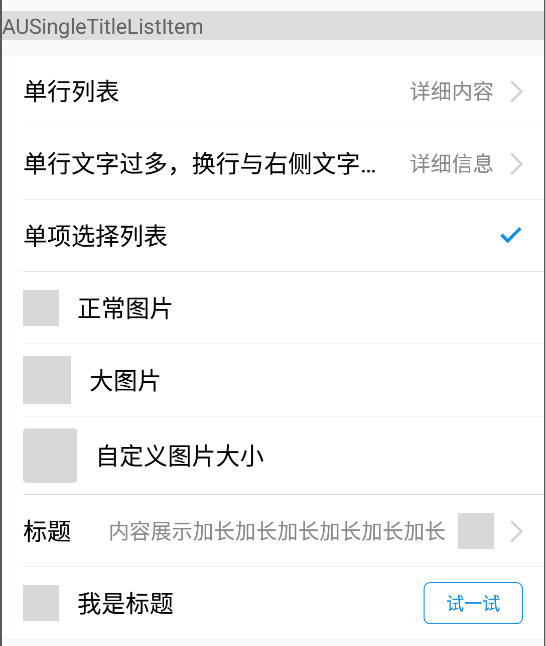
AUSingleTitleListItem

AUDoubleTitleListItem

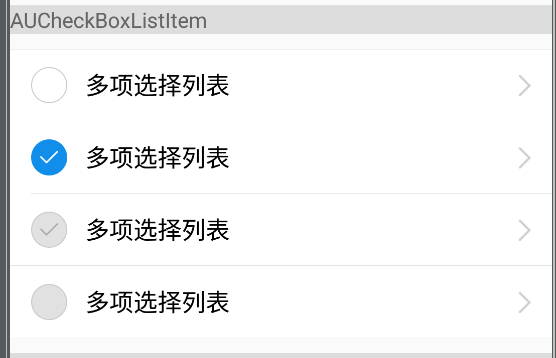
AUCheckBoxListItem

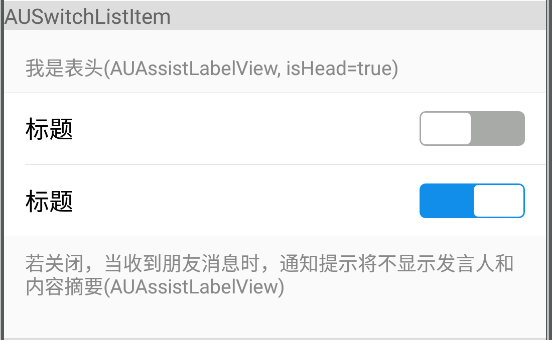
AUSwitchListItem

接口说明

基础接口
/**
* 设置 item 类型,上中下
*
* @param positionStyle AULineGroupItemInterface.NORMAL TOP BOTTOM CENTER LINE NONE
*/
public void setItemPositionStyle(int positionStyle)
/**
* 设置右侧箭头是否可见
* @param isVisible
*/
public void setArrowVisibility(boolean isVisible)公共接口
/**
* 设置 icon 图片大小
*/
public void setIconSize(float width, float height)
/**
* 获取左侧主体文字
* @return
*/
public CharSequence getLeftText()
/**
* 设置左侧主体文字
* @param text
*/
public void setLeftText(CharSequence text)
/**
* 设置左侧主体文字颜色
* @param color
*/
public void setLeftTextColor(int color)
/**
* 获取左侧图片 view
* @return
*/
public AURoundImageView getLeftRoundImageView()
public AUImageView getLeftImageView()
/**
* 设置左侧图片
* @param resId
*/
public void setLeftImage(int resId)
/**
* 设置左侧图片
* @param drawable
*/
public void setLeftImage(Drawable drawable)
/**
* 由于已有接口已经有 setLeftImage 时对 Visibility 进行操作
* 所以此接口调用后再调用 setLeftImage 时系统将会重新设置 Visibility。
*
* @param vis View.GONE
*/
public void setLeftImageVisibility(int vis)
/**
* 获取左侧文本信息
* @return
*/
public AUTextView getLeftTextView()
}AUParallelListItem
/**
* 同时设置四个位置的 text
* @param leftText
* @param leftSubText
* @param rightText
* @param rightSubText
*/
public void setParallelText(String leftText, String leftSubText, String rightText, String rightSubText)
/**
* 设置左边的主文本
* @param leftText
*/
public void setLeftText(String leftText)
/**
* 设置右边的主文本
* @param rightText
*/
public void setRightText(String rightText)
/**
* 设置左边的副文本
* @param leftSubText
*/
public void setLeftSubText(String leftSubText)
/**
* 设置右边的副文本
* @param rightSubText
*/
public void setRightSubText(String rightSubText)AULineBreakListItem
/**
* 设置左右文本
* @param left
* @param right
*/
public void setText(String left, String right)
/**
* 获取左边 TextView
* @return
*/
public AUTextView getLeftText()
/**
* 获取右边 TextView
* @return
*/
public AUTextView getRightText()AUSingleTitleListItem
/**
* 设置右侧选中按钮
* @param checked
*/
public void setItemChecked (boolean checked)
/**
* 设置右侧文本信息
* @param text
*/
public void setRightText(CharSequence text)
/**
* 设置右侧文本颜色
* @param color
*/
public void setRightTextColor(int color)
/**
* 设置右侧图片
*/
public void setRightImage(int resId)
public void setRightImage(Bitmap bitmap)
public void setRightImage(Drawable drawable)
/**
* 获取右侧文本 View
* @return
*/
public AUTextView getRightTextView()
/**
* 获取右侧图片 View
* @return
*/
public AUImageView getRightImageView()
/**
* 设置右侧文本信息
* @param text
*/
public void setRightButtonText(CharSequence text)
/**
* 获取 button
* @return
*/
public AUProcessButton getProcessButton()
/**
* 点击响应事件
* @param listener
*/
public void setButtonClickListener(OnClickListener listener)
/**
* 设置右侧样式
* @param type AUAbsListItem.TEXT_IMAGE AUAbsListItem.BUTTON
*/
public void setRightType(int type)AUCheckBoxListItem
/**
* 获取左侧的勾选图标
* @return
*/
public AUCheckIcon getLeftCheckIcon()
/**
* 设置 icon 状态
* @param status AUCheckIcon.STATE_CHECKED|STATE_UNCHECKED|STATE_DISABLED
*/
public void setCheckstatus(int status)
/**
* 获取勾选状态
* @return
*/
public int getIconState()AUSwitchListItem
/**
* 设置开关状态监听
* @param onCheckedChangeListener
*/
public void setOnSwitchListener (CompoundButton.OnCheckedChangeListener onCheckedChangeListener)
/**
* 获取开关
* @return
*/
public AUSwitch getSwitch()
/**
* 返回开关状态
* @return 开关是否打开
*/
public boolean isSwitchOn()
/**
* 设置开关状态
* @param status
*/
public void setSwitchStatus(boolean status)
/**
* 设置 enable/disable
* @param enabled
*/
public void setSwitchEnabled(boolean enabled)AUDoubleTitleListItem
/**
* 设置左侧副文本
* @param text
*/
public void setLeftSubText(CharSequence text)
/**
* 设置右侧文本
* @param text
*/
public void setRightText(CharSequence text)
/**
* 设置右侧文本字体颜色
* @param color
*/
public void setRightTextColor(int color)
/**
* 获取右侧文本 View
* @return
*/
public AUTextView getRightTextView()
/**
* 获取左侧副文本 View
* @return
*/
public AUTextView getLeftSubTextView()
/**
* 设置右侧文本信息
* @param text
*/
public void setRightButtonText(CharSequence text)
/**
* 获取 button
* @return
*/
public AUProcessButton getProcessButton()
/**
* 点击响应事件
* @param listener
*/
public void setButtonClickListener(OnClickListener listener)
/**
* 设置右侧样式
* @param type AUAbsListItem.TEXT_IMAGE AUAbsListItem.BUTTON
*/
public void setRightType(int type)AUMultiListItem
/**
* 左侧增加扩展 view
* @param view
*/
public void addLeftAssistantView(View view)
/**
* 设置左侧副文本
* @param text
*/
public void setLeftSubText(CharSequence text)
/**
* 获取副标题文本
* @return
*/
public AUEmptyGoneTextView getLeftSubTextView()自定义属性
属性 | 说明 | 类型 |
listItemType | 设置位置样式 | normal,top,bottom,center,line,none |
listLeftText | 左侧文案 | string,reference |
listLeftSubText | 左侧副文案 | string,reference |
listLeftTextSize | 左侧文案字号 | dimension |
listLeftSubTextSize | 左侧副文案字号 | dimension |
listLeftTextColor | 左侧文案颜色 | color,reference |
listLeftSubTextColor | 左侧副文案颜色 | color,reference |
listLeftImage | 左侧图标 | reference |
listLeftImageWidth | 左侧图片宽度 | dimension,reference |
listLeftImageHeight | 左侧图片高度 | dimension,reference |
listShowArrow | 是否显示右侧箭头 | boolean |
listArrowType | 箭头方向 | arrow_right,arrow_down,arrow_up |
listRightText | 右侧文案 | string,reference |
listRightSubText | 右侧副文案 | string,reference |
listRightType | 右侧样式 | text_image/button |
listRightImage | 右侧图片 | string,reference |
listShowCheck | 右侧勾选图片 | boolean |
各控件支持使用的属性在下面 代码示例(XML)中展示。
如果需要按下背景变色效果,请加上属性
android:clickable="true"。控件高度、左图片宽高由业务自定义。
代码示例
引入 XML 命名空间,当 SDK 的接入方式为 原生 AAR 方式 时,定义 xmlns:app="http://schemas.android.com/apk/res-auto"。使全部带有相同 app 前缀的元素都与同一个命名空间相关联。下面以 app 为例。
引入 XML 命名空间,当 SDK 的接入方式为 组件化方式 时,定义 xmlns:aui="http://schemas.android.com/apk/res/com.alipay.mobile.antui"。使全部带有相同 aui 前缀的元素都与同一个命名空间相关联。
AUParallelListItem

<com.alipay.mobile.antui.tablelist.AUParallelTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:listItemType="top"
app:listLeftText="标题一"
app:listLeftSubText="内容一"
app:listRightText="标题二"
app:listRightSubText="内容二"
app:listShowArrow="false" />
<com.alipay.mobile.antui.tablelist.AUParallelTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:listItemType="center"
app:listLeftText="标题一"
app:listLeftSubText="内容一"
app:listRightSubText="内容二"
app:listShowArrow="false" />
<com.alipay.mobile.antui.tablelist.AUParallelTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:listItemType="center"
app:listLeftText="标题一"
app:listLeftSubText="内容一"
app:listRightText="标题二"
app:listShowArrow="false" />AULineBreakListItem

<com.alipay.mobile.antui.tablelist.AULineBreakListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:listItemType="top"
app:listLeftText="主体信息"
app:listRightText="单行文字过多,换行与左侧文字间距保持30px"/>
<com.alipay.mobile.antui.tablelist.AULineBreakListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:listItemType="center"
app:listLeftText="单行文字过多,换行与右侧文字间距保持30px"
app:listRightText="详细信息"/>
<com.alipay.mobile.antui.tablelist.AULineBreakListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:listItemType="center"
app:listLeftText="单行文字"
app:listRightText="详细信息"/>
<com.alipay.mobile.antui.tablelist.AULineBreakListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:listItemType="bottom"
app:listLeftText="单行文字过多,换行与右侧文字间距保持30px"
app:listRightText="单行文字过多,换行与右侧文字间距保持30px"/>AUSingleTitleListItem

<com.alipay.mobile.antui.tablelist.AUSingleTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:listItemType="top"
app:listLeftText="单行列表"
app:listRightText="详细内容" />
<com.alipay.mobile.antui.tablelist.AUSingleTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:listItemType="center"
app:listLeftText="单行文字过多,换行与右侧文字间距保持30px"
app:listRightText="详细信息" />
<com.alipay.mobile.antui.tablelist.AUSingleTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:listItemType="center"
app:listLeftText="单项选择列表"
app:listShowCheck="true" />
<com.alipay.mobile.antui.tablelist.AUSingleTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:listItemType="center"
app:listLeftImage="@drawable/image"
app:listLeftText="正常图片"
app:listShowArrow="false" />
<com.alipay.mobile.antui.tablelist.AUSingleTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:listItemType="center"
app:listLeftImage="@drawable/image"
app:listLeftImageSizeType="size_large"
app:listLeftText="大图片"
app:listShowArrow="false" />
<com.alipay.mobile.antui.tablelist.AUSingleTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:hasRound="true"
app:listItemType="center"
app:listLeftImage="@drawable/image"
app:listLeftImageHeight="36dp"
app:listLeftImageWidth="36dp"
app:listLeftText="自定义图片大小"
app:listShowArrow="false" />
<com.alipay.mobile.antui.tablelist.AUSingleTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:listItemType="center"
app:listLeftText="标题"
app:listRightImage="@drawable/image"
app:listRightText="内容展示加长" />
<com.alipay.mobile.antui.tablelist.AUSingleTitleListItem
android:id="@+id/button_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:listItemType="bottom"
app:listLeftImage="@drawable/image"
app:listLeftText="标题"
app:listRightText="试一试"
app:listRightType="button"/>AUDoubleTitleListItem

<com.alipay.mobile.antui.tablelist.AUDoubleTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:listItemType="center"
app:listLeftSubText="支付宝使用航班提醒等服务。"
app:listLeftText="标题一"
app:listRightText="10:30"
app:listShowArrow="false" />
<com.alipay.mobile.antui.tablelist.AUDoubleTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:listItemType="center"
app:listLeftImage="@drawable/testapp_icon"
app:listLeftSubText="说明文本"
app:listLeftText="正常图片" />
<com.alipay.mobile.antui.tablelist.AUDoubleTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:listItemType="center"
app:listLeftImage="@drawable/testapp_icon"
app:listLeftImageSizeType="size_large"
app:listLeftSubText="说明文本"
app:listLeftText="大图片"
app:listRightText="10:30"
app:listShowArrow="false" />
<com.alipay.mobile.antui.tablelist.AUDoubleTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:listItemType="bottom"
app:listLeftImage="@drawable/testapp_icon"
app:listLeftImageSizeType="size_multi"
app:listLeftSubText="“全球未来机场计划”是指未来游客在海外机场,支付宝使用航班提醒等服务。"
app:listLeftText="图文列表图片"
app:listShowArrow="false" />
<com.alipay.mobile.antui.tablelist.AUDoubleTitleListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:listItemType="center"
app:listLeftImage="@drawable/image"
app:listLeftImageSizeType="size_large"
app:listLeftSubText="说明文本"
app:listLeftText="大图片"
app:listRightText="试一试"
app:listRightType="button" />
<com.alipay.mobile.antui.tablelist.AUDoubleTitleListItem
android:id="@+id/testLitItem"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:layout_marginTop="10dp"
android:clickable="true"
app:listItemType="normal"
app:listLeftImage="@drawable/testapp_icon"
app:listLeftImageHeight="70dp"
app:listLeftImageWidth="70dp"
app:listLeftSubText="点击button设置type"
app:listLeftText="自定义图片大小" />AUCheckBoxListItem

<com.alipay.mobile.antui.tablelist.AUCheckBoxListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:listItemType="top"
app:listLeftText="多项选择列表" />
<com.alipay.mobile.antui.tablelist.AUCheckBoxListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:checkIconState="checked"
app:listItemType="center"
app:listLeftText="多项选择列表" />
<com.alipay.mobile.antui.tablelist.AUCheckBoxListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:checkIconState="cannot_uncheck"
app:listItemType="bottom"
app:listLeftText="多项选择列表" />
<com.alipay.mobile.antui.tablelist.AUCheckBoxListItem
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
app:checkIconState="cannot_check"
app:listItemType="bottom"
app:listLeftText="多项选择列表" />AUSwitchListItem

<com.alipay.mobile.antui.tablelist.AUSwitchListItem
android:layout_width="match_parent"
android:layout_height="48dp"
app:listItemType="top"
app:listLeftText="标题" />
<com.alipay.mobile.antui.tablelist.AUSwitchListItem
android:id="@+id/disable_switch_list_item"
android:layout_width="match_parent"
android:layout_height="48dp"
app:listItemType="bottom"
app:listLeftText="标题" />