目前,很多移动 App 前端都采用了 JavaScript (JS) 语言进行编码。mPaaS 也提供了移动端 Web 解决方案 —— H5 容器H5 容器简介。H5 承载于 Android 和 iOS 之上,需要进行客户端接入。
在客户端接入 H5 容器后,前端可以很方便地使用网关:
通过动态代理的方式,封装客户端和服务端之间的通讯。
如果服务端和客户端定义了一致的接口,可由服务端自动生成代码并导出给客户端使用。
对
RpcException进行统一的异常处理,弹对话框、Toast 消息框等。
前置条件
进行 H5 JS 编程之前,需确保 Android/iOS 客户端已经接入 H5 容器。客户端接入方法参见 接入 Android 和 接入 iOS。
生成 JS 代码
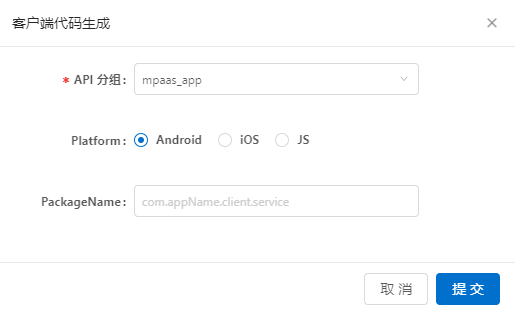
在移动网关控制台接入 App 后台服务后,即可通过控制台生成 RPC 的 JS SDK 供客户端调用,详细说明参见 生成代码。

目前针对每个 API,根据约定的接口参数,都会生成如下模板代码:
var params = [{
"_requestBody":{"userName":"", "userId":0}
}]
var operationType = 'alipay.mobile.ic.dispatch'
AlipayJSBridge.call('rpc', {
operationType: operationType,
requestData: params,
headers:{}
}, function (result) {
console.log(result);
});前端需要使用到 RPC 时,会直接使用上面的模板,填入调用的请求参数。
调用 RPC 接口
JS 调用 RPC 的方法如下:
AlipayJSBridge.call('rpc', {
operationType: 'alipay.client.xxxx',
requestData: [],
headers:{}
}, function (result) {
console.log(result);
});参数说明
参数 | 类型 | 是否必需 | 默认值 | 描述 |
operationType | string | Y | RPC 服务名称 | |
requestData | array | Y | RPC 请求的参数,需要开发者根据具体 RPC 接口进行构造。 | |
headers | dictionary | Y | {} | RPC 请求设置的 headers。 |
gateway | string | Y | alipay 网关 | 网关地址 |
compress | boolean | Y | true | 是否支持 request gzip 压缩。 |
disableLimitView | boolean | Y | false | RPC 网关被限流时是否禁止自动弹出统一限流弹窗。 |
请求结果
结果 | 类型 | 描述 |
result | dictionary | RPC 响应的结果。非字典结构的字符串值会被放入一个字典结构,key 为 |
错误码
错误码 | 描述 |
10 | 网络错误。 |
11 | 请求超时。 |
其他 | 由 mobilegw 网关定义。 |