基础库版本 1.14.1 开始支持本组件。
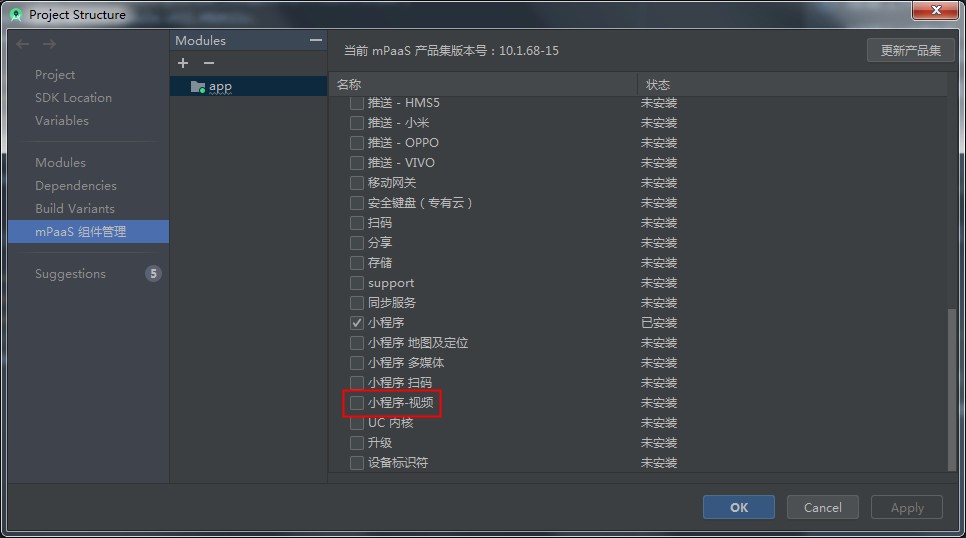
在 Android 工程中,从 mPaaS 10.1.58.12 开始支持视频组件,且需要在工程中添加 小程序-视频 组件后方可使用,见下图。

您可通过 video 组件上传并播放视频。相关 API 说明,参见 my.createVideoContext。
说明:
- CSS 动画对 video 组件无效。
- 自定义竖屏观看视频时两边出现的白色填充:
- 如果是因为视频的宽高比跟 video 组件的宽高比不一致,请通过 object-fit 进行调整。
- 如果是由于 poster 实际的宽高比跟容器的宽高比不一致,请通过 poster-size 进行调整。
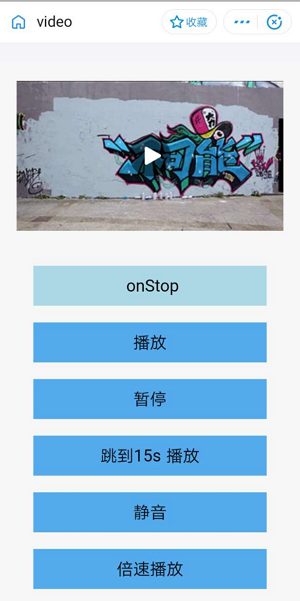
效果示例

属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| style | String | - | 内联样式。 |
| class | String | - | 外部样式名。 |
| src | String | - | 要播放视频的资源地址,支持优酷视频编码。 src 支持的协议如下: apFilePath: https://resource/xxx.video |
| poster | String | - | 视频封面图的 URL,支持 jpg、png 等图片,如 https://***.jpg。如果不传,则默认取视频的首帧图作为封面图。 |
| objectFit | String | contain | 当视频大小与 video 容器大小不一致时,视频的表现形式。
|
| initial-time | Number | - | 指定视频初始播放位置,单位为 s。 |
| duration | Number | - | 指定视频时长,单位为 s,默认读取视频本身时长信息。 |
| controls | Boolean | true | 是否显示默认播放控件(底部工具条,包括播放/暂停按钮、播放进度、时间)。 |
| autoplay | Boolean | false | 是否自动播放。该功能在 Android 10 系统上有兼容性问题,建议不要开启自动播放。 |
| direction | Number | - | 设置全屏时视频的方向,不指定则根据宽高比自动判断。有效值为:
|
| loop | Boolean | false | 是否循环播放。 |
| muted | Boolean | false | 是否静音播放。 |
| show-fullscreen-btn | Boolean | true | 是否显示全屏按钮。 |
| show-play-btn | Boolean | true | 是否显示视频底部控制栏的播放按钮。 |
| show-center-play-btn | Boolean | true | 是否显示视频中间的播放按钮。 |
| show-mute-btn | Boolean | true | 是否展示工具栏上的静音按钮。 |
| show-thin-progress-bar | Boolean | false | 当底部工具条隐藏时,是否显示细进度条(controls=false 时设置无效)。 |
| enableProgressGesture | Boolean | true | 全屏模式下是否开启控制进度的手势。 |
| mobilenetHintType | Number | 1 | 移动网络提醒样式:
|
| onPlay | EventHandle | - | 当开始/继续播放时触发 play 事件。 |
| onPause | EventHandle | - | 当暂停播放时触发 pause 事件。 |
| onEnded | EventHandle | - | 当播放到末尾时触发 ended 事件。 |
| onTimeUpdate | EventHandle | - | 播放进度变化时触发,event.detail = {currentTime: '当前播放时间',userPlayDuration:'用户实际观看时长',videoDuration:'视频总时长'} |
| onLoading | EventHandle | - | 视频出现缓冲时触发。 |
| onError | EventHandle | - | 视频播放出错时触发(见下方 错误码 列表)。 |
| onFullScreenChange | EventHandle | - | 视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction 取为 vertical 或 horizontal。 |
| onTap | EventHandle | - | 点击视频 view 时触发,event.detail = {ptInView:{x:0,y:0}} |
| onUserAction | EventHandle | - | 用户操作事件,event.detail = {tag:"mute", value:0},tag 为用户操作的元素,目前支持的 tag 有:
|
| onStop | EventHandle | - | 视频播放终止。 |
| onRenderStart | EventHandle | - | 当视频加载完真正开始播放时触发。 |
| onTap | EventHandle | - | 点击视频 view 时触发,event.detail = {ptInView:{x:0,y:0}} |
代码示例
<view><video id="myVideo"src="{{video.src}}"controls="{{video.showAllControls}}"loop="{{video.isLooping}}"muted="{{video.muteWhenPlaying}}"show-fullscreen-btn="{{video.showFullScreenButton}}"show-play-btn="{{video.showPlayButton}}"show-center-play-btn="{{video.showCenterButton}}"object-fit="{{video.objectFit}}"autoplay="{{video.autoPlay}}"direction="{{video.directionWhenFullScreen}}"initial-time="{{video.initTime}}"mobilenetHintType="{{video.mobilenetHintType}}"onPlay="onPlay"onPause="onPause"onEnded="onEnded"onError="onPlayError"onTimeUpdate="onTimeUpdate"/></view>
Page({data: {status: "inited",time: "0",video: {src: "http://flv.bn.netease.com/tvmrepo/2012/7/C/7/E868IGRC7-mobile.mp4",showAllControls: false,showPlayButton: false,showCenterButton: true,showFullScreenButton: true,isLooping: false,muteWhenPlaying: false,initTime: 0,objectFit: "contain",autoPlay: false,directionWhenFullScreen: 90,mobilenetHintType: 2,},},onPlay(e) {console.log('onPlay');},onPause(e) {console.log('onPause');},onEnded(e) {console.log('onEnded');},onPlayError(e) {console.log('onPlayError, e=' + JSON.stringify(e));},onTimeUpdate(e) {console.log('onTimeUpdate:', e.detail.currentTime);},});
错误码
| 错误码 | 大类 | 详细说明 |
|---|---|---|
| 1 | loading、playing 过程中都可能抛出 | 未知错误。 |
| 1002 | loading、playing 过程中都可能抛出 | 播放器内部错误。 |
| 1005 | loading、playing 过程中都可能抛出 | 网络连接失败。 |
| 1006 | loading 异常 | 数据源错误。 |
| 1007 | loading 异常 | 播放器准备失败。 |
| 1008 | loading 异常 | 网络错误。 |
| 1009 | loading 异常 | 搜索视频出错(源出错的一种)。 |
| 1010 | loading 异常 | 准备超时,也可认为是网络太慢或数据源太慢导致的播放失败。 |
| 400 | loading 异常 | 读 ups 信息超时。 |
| 3001 | loading 异常 | audio 渲染出错。 |
| 3002 | loading 异常 | 硬解码错误。 |
| 2004 | playing 过程中可能抛出 | 播放过程中加载时间超时。 |
| 1023 | playing 过程中可能抛出 | 播放中内部错误(ffmpeg 内错误)。 |
支持的视频封装格式
iOS、Android 支持以下视频封装格式:
- mp4
- mov
- m4v
- 3gp
- m3u8
- flv
支持的编码格式
iOS、Android 支持以下编码格式:
- H.264
- H.265
- AAC
常见问题
- Q:video 组件中播放的视频,当用户加载观看完视频一次后再次进行观看时,是拉取的缓存,还是再次使用网络重新加载?
A:目前的缓存策略是:- 如果视频是循环播放,再次观看是拉取的缓存。主要是针对一些循环播放的短视频场景提供缓存能力。
- 如果不是循环播放,每次都是网络重新加载。
- Q:缓存中的视频何时会清除?
A:页面销毁或者关闭小程序时会清除。 - Q:小程序如何获取视频时长?
A:在视频组件onTimeUpdate方法中获取。 - Q:在 video 组件中设置 loop 字段为循环播放,删除视频资源后,第二次播放会出现无法播放的情况。
A:虽然再次播放拉取的是缓存中的视频,但是还是会校验视频资源。
该文章对您有帮助吗?