小程序 SDK
SDK接入流程概览
步骤 | 集成内容 | 本文中的位置 | 是否必选 |
第一步 | SDK获取 | 查看文档「第1步下载SDK」 | 必选 |
第二步 | 开发配置 | 查看文档「第2步开发配置,配置小程序域名白名单」 | 必选 |
第三步 | SDK集成 | 查看文档「第3步集成-方式一、方式二,根据自身小程序选择何时的集成方法」 | 必选 |
第四步 | 设置初始化参数 | 查看文档 [第3步初始化参数说明-appKey,设置应用唯一标识」 | 必选 |
查看文档 [第3步初始化参数说明-dsn,设置收数服务地址」 | 必选 |
在集成前需要先获取appKey。
1. 下载SDK
下载SDK安装包,解压ZIP包后放到小程序源码工程中,以备引用。
2. 开发配置
2.1 微信小程序后台配置
添加微信小程序域名白名单,(域名白名单为apm服务部署的收数域名)。
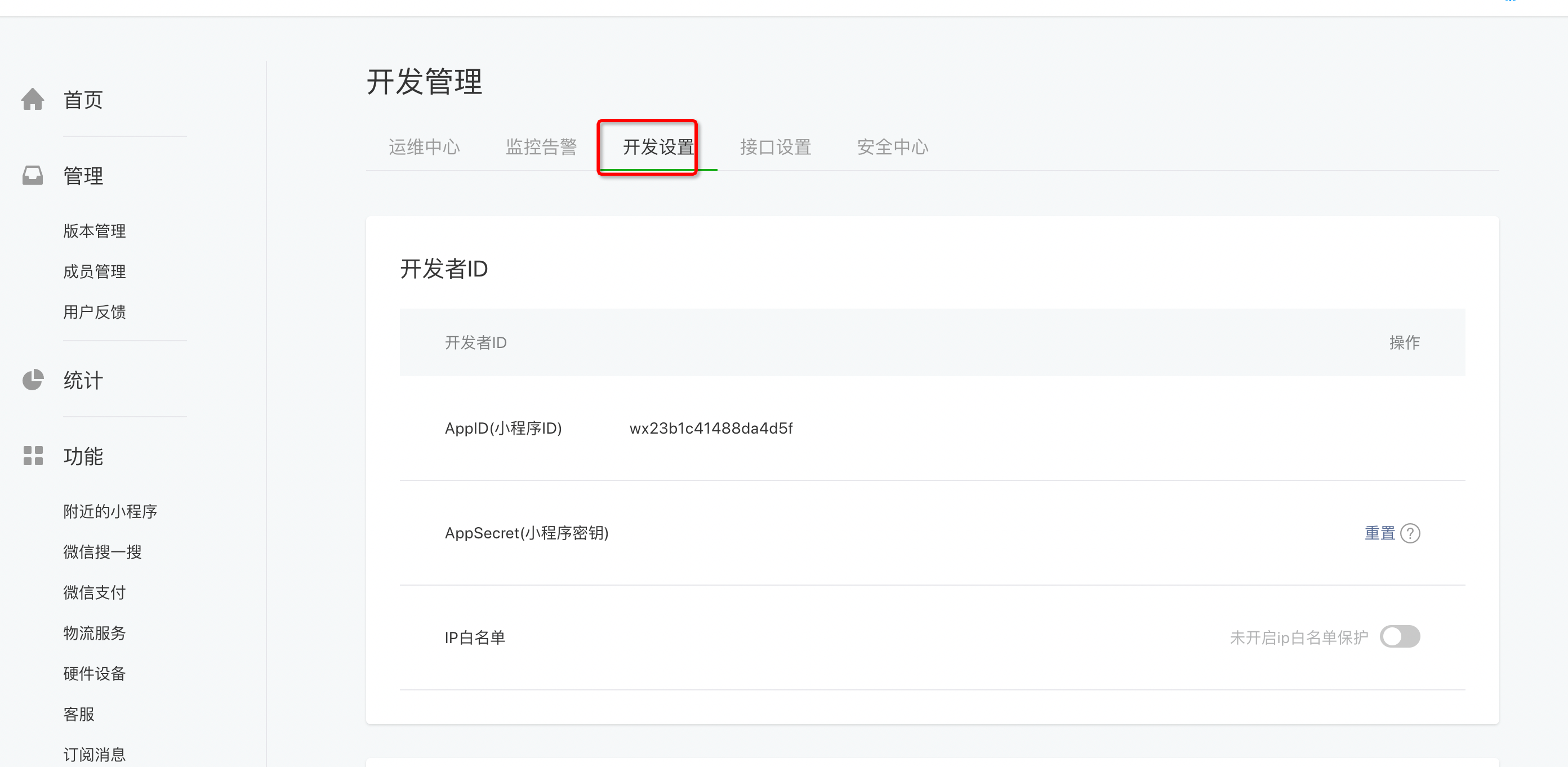
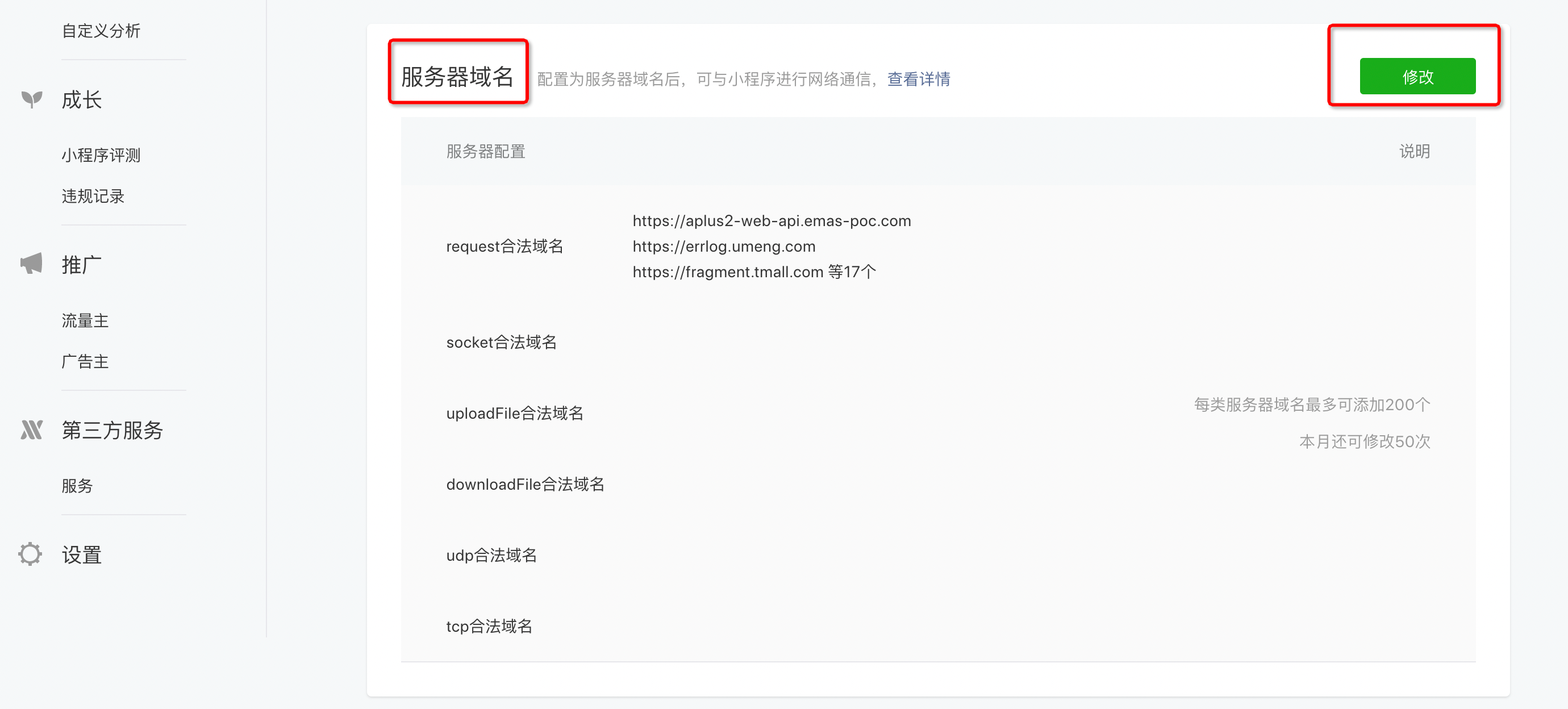
操作入口:开发管理->开发设置-> 服务器域名->修改->填写request合法域名
在微信中操作如下图所示:


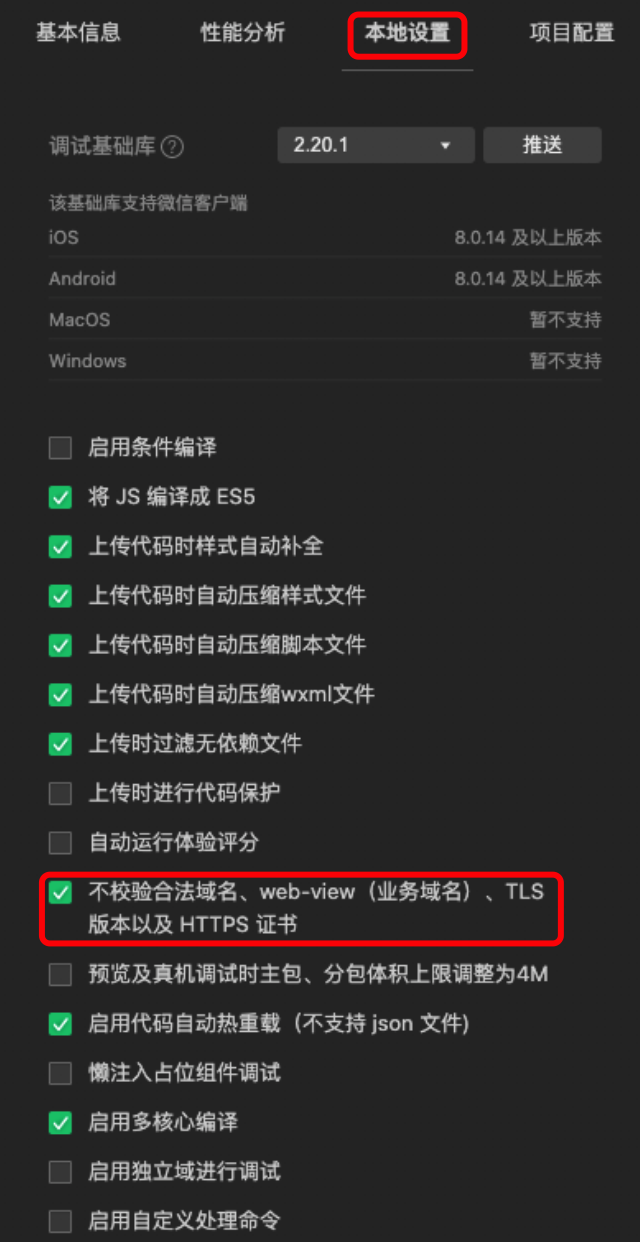
若暂时无法配置域名白名单,开发阶段可先在小程序编辑器的面板中勾选不校验合法域名。
操作步骤如下图所示:

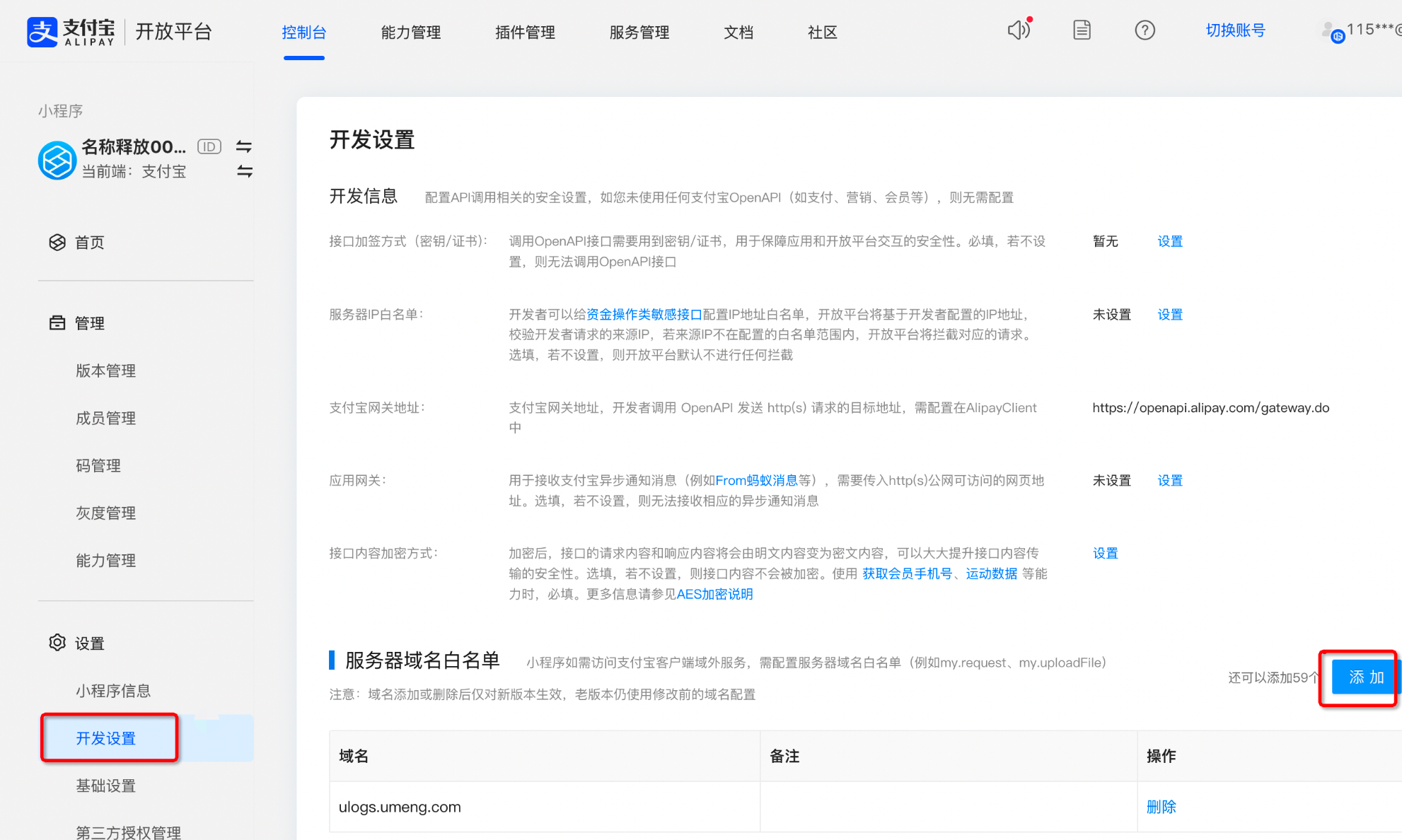
2.2 支付宝配置
设置域名白名单(域名白名单为apm服务部署的收数域名)。

若暂时无法配置域名白名单,开发阶段可先在小程序编辑器的面板中勾选不校验合法域名。

3. SDK集成
在app.js顶部开始位置引用第1步下载的sdk,集成方式支付宝和微信相同,微信引用wx开头的文件,支付引用alipay开头的文件,按照下面的方式来集成。
如图所示,其中cjs为commonjs 封包,一般在原生小程序中通过require引用,esm为es模块封包,一般使用import来引用,开发者根据自己的业务情况选择何时的引入方式。
3.1 方式一声明式写法,适用于原生小程序开发
// esm 引入方式 import { init } from './build/wx.esm'; // commonjs 引入方式如下 require('./build/wx.cjs'); App({ umengConfig: { appKey: 'xxxxxx', dsn:'https://example.com', debug: true, version:'x.y.z' } });
3.2 方式二命令式写法
适用于uni-app、taro等三方框架
// esm 引入方式 import { init } from './build/wx.esm'; // commonjs 引入方式如下 const uapm = require('./build/wx.cjs'); uapm.init({ appKey: 'xxxxxx', dsn:'https://example.com', debug: true, version:'x.y.z' });
4. 初始化参数说明
name | 是否必填 | 含义 | 类型 | 支持平台 |
appKey | 是 | 应用唯一标志 | string | 微信支付宝 |
dsn | 是 | apm小程序采集服务部署地址 | string | 微信支付宝 |
debug | 否 | 是否打印调试日志 | boolen | 微信支付宝 |
version | 否 | 开发者应用版本,若不填写,则自动获取小程序发布的版本,若填写,则使用开发者填写的版本 | string | 微信支付宝 |
pageFilter | 否 | 页面过滤器,通过黑白名单方式过滤页面日志,如果命中,则该页面所有日志包括错误请求等都被过滤 | IFilter | 微信支付宝 |
errorFilter | 否 | 错误过滤器,通过黑白名单方式过滤错误日志 | IFilter | 微信支付宝 |
apiFilter | 否 | 请求过滤器,通过黑白名单方式过滤请求日志 | IFilter | 微信支付宝 |
IFiler类型说明:
黑白名单设置pageFilter errorFilter apiFilter 继承自IFilter,过滤目标分别是:pageFilter页面path,errorFilter为堆栈内容,apiFilter为请求的url。
用于设置采集的项的黑白名单,可以在黑名单和白名单中选择其一,如果选择白名单的方式,那么只有符合标准的页面会被采集,如果选择的是黑名单的方式,那么符合标准的页面不会被采集。
此项非必须参数,用于判断是否过滤日志,包含如下属性。
属性 | 含义 | 默认 | 类型 |
mode | 匹配模式 当值为ignore,表示黑名单模式,命中规则的不上报 、当值为match,表示白名单模式命中规则的上报 | ignore | 枚举值 ignore|match |
rules | 匹配规则集合,当类型为string时,表示包含当页面URL包含该字符串时命中规则;当类型为Funtion,该函数返回true表示命中规则,false表示未命中规则;当类型为数组时,表示规则集合,规则之间为或的关系,只要任意一个规则命中,则规则集命中。 | [],该默认值表示黑名单为空,日志全部上报 | string | RegExp | Function | Array<string | RegExp | Function> |
实例方法说明
当引入SDK初始化后会在全局挂载实例$umapm对象,可分别通过wx.$umapm my.$umapm 调用以下方法。
含义 | 类型 | 示例 | 支持平台 | |
setUserid | 设置用户ID | Function | $umapm.setUserid('xxxx') | 微信支付宝 |
setPageFilter | 通过设置采集页面黑白名单,过滤采集上报的页面 | Function | $umapm.setPageFilter({ mode: 'match', rules: ['/home'] }) | 微信支付宝 |
setApiFilter | 通过设置采集请求黑白名单,过滤采集上报的错误 | Function | $umapm.setApiFilter({ mode: 'ignore', rules: ['/getUserInfo'] }) | 微信支付宝 |
setErrorFilter | 设置采集错误黑白名单 | Function | $umapm.setErrorFilter({ mode: 'ignore', rules: ["script error"] }) | 微信支付宝 |
captureException | 主动上报错误堆栈 | Function | try{ throw new Error('错误') } catch (exception) { $umapm.captureException(exception); } | 微信支付宝 |
5. 案例
案例1
支持App umengConfig自定义属性设置配置参数:
// wechat
const umapm = require('./wx.cjs');
App({
umengConfig: {
appKey: 'APPKEY',
dsn:'https://example.com',
debug: true,
version:'x.y.z'
debug: true,
pageFilter: {
mode: 'match',
rules: ['/home']
}
},
onLaunch: function () {
wx.request({
url: "https://xxx/getUserId",
method: "post",
success: (res) => {
wx.$umapm.setUserid(res.data.userid);
}
})
}
});案例2
支持实例init方法配置初始化:
// wechat
var umapm = require('./wx.cjs');
umapm.init({
appKey: 'APPKEY',
dsn:'https://example.com',
debug: true,
version:'x.y.z'
debug: true,
pageFilter: {
mode: 'match',
rules: ['/home']
}
});
App({
onLaunch: function () {
wx.request({
url: "https://xxx/getUserId",
method: "post",
success: (res) => {
wx.$umapm.setUserid(res.data.userid);
}
});
}
});
案例3
uni-app框架下利用条件编译集成SDK:
// 初始化的参数配置
// #ifdef MP-WEIXIN
import { init } from "./wx.esm";
init({
appKey: 'APPKEY',
dsn:'https://example.com',
version:'x.y.z'
pageFilter: { mode: "ignore", rules: [] },
});
// #endif
// #ifdef MP-ALIPAY
import { init } from "./alipay.esm";
init({
appKey: 'APPKEY',
dsn:'https://example.com',
version:'x.y.z'
pageFilter: { mode: "ignore", rules: [] },
});
// #endif
// #ifdef H5
import { init } from "./apm";
init({
pageFilter: { mode: "ignore", rules: [] },
pid: "appkey",
logLevel:3,
});
// #endif在main.js中引入uapm.js
import Vue from 'vue'
import App from './App'
import './uapm';
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()