导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。mPaaS 小程序提供了导航栏、分段控件、标签栏这几个导航组件。
导航栏
您的页面,需要通过嵌入 mPaaS 小程序的导航框架,然后再展示给用户。mPaaS 小程序导航栏直接继承于客户端,您无需也不可以对其中的内容进行自定义。但您需要定义各个页面之间的跳转关系,让导航系统能够以合理的方式工作。
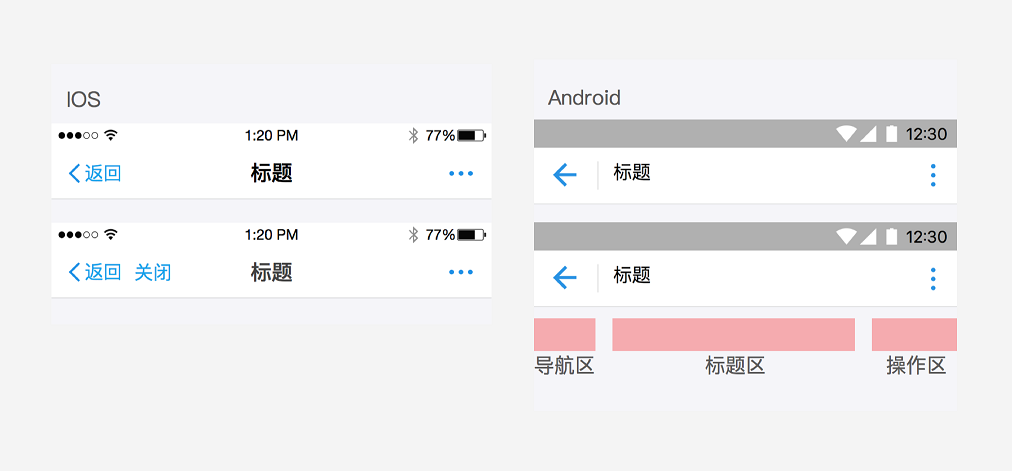
mPaaS 小程序导航栏分为导航区域、标题区域以及操作区域。
导航区
导航区控制程序页面进程。在 iOS 和 Android 客户端展示有所不同,如下图所示:

在导航区,通常只有一个操作,即返回上一级界面。您只能定义其内容。当用户进入您的页面层级超过三级以后,同时显示 返回 和 关闭 按钮;点击 关闭 则离开当前页面,回到 mPaaS 小程序。
标题区
您可以为每个页面定义标题,标题的文字展示区域固定,超出长度则会被省略。如果缺省则显示您的服务或应用的名称。
操作区
操作区默认为 更多 图标,点击唤起操作菜单。您也可以自定义操作区,最多定义两个图标的操作按钮或者一个文字(两个字)的操作按钮。
自定义颜色
mPaaS 小程序导航栏支持基本的背景颜色自定义功能。选择的颜色需要在满足可用性前提下,和谐搭配 mPaaS 小程序提供的三套主导航栏图标,标题颜色会跟随背景颜色自动调整为白色或黑色。建议参考以下选色效果,选色方案示例:

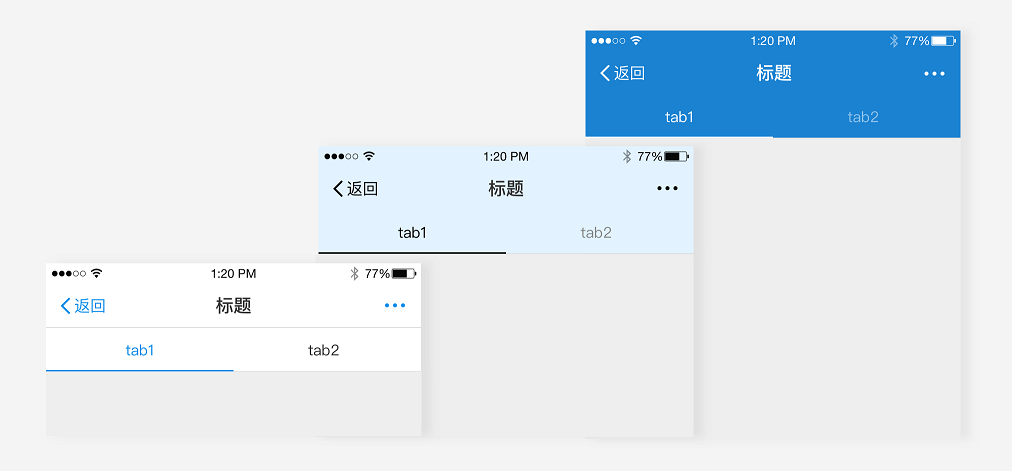
分段控件
分段控件一般出现在页面的顶部或者页面中,让用户可以在页面内的不同内容之间快速切换。
设计原则:
突出显示当前选项,让用户知道所处的位置,最多设置 5 个选项,超出的选项可以滑动展示。

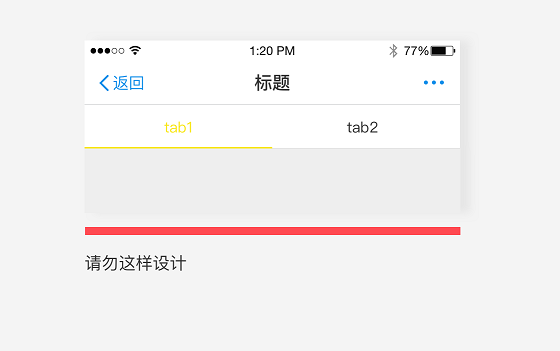
顶部分段控件颜色可自定义。在选择自定义颜色时,务必保证分页栏标签的可用性、可视性和可操作性。

反例示意:

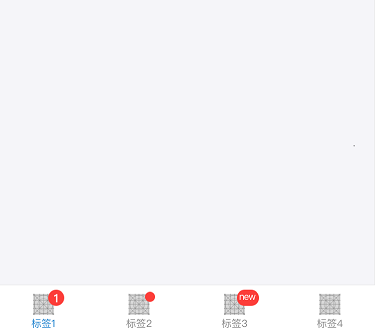
标签栏
标签栏用来组织信息架构在一个层级的页面。它可以让您的应用信息层级更扁平,这样有利于用户探索到更多的内容。
标签栏位于页面底部,让用户可以在不同的页面之间快速切换。

设计原则:
最多设置 5 个标签,当标签数超过 5 个时,最后一个用 更多 标签,在 更多 标签页里展示更多的导航选项。
标签栏的图标和文字可以自定义,但颜色不能做修改,只能使用 mPaaS 小程序提供的标准链接色。
切换页面的时候要在当前页面切换,不能新开页面。