用户在和应用交互的过程中,经常需要输入、编辑、删除某些信息。多样化且有针对性的输入组件可以帮助用户快速明确地完成任务,提升产品的用户体验。
按钮用于开始一个即时操作,提交表单中的一组输入数据。


定义及原则
按钮作为页面中的主要行动点,引导用户进行相应的主要操作。行动按钮应该醒目突出,有吸引用户点击的冲动,并且在用户进行相应的点击操作后有相应的反馈。
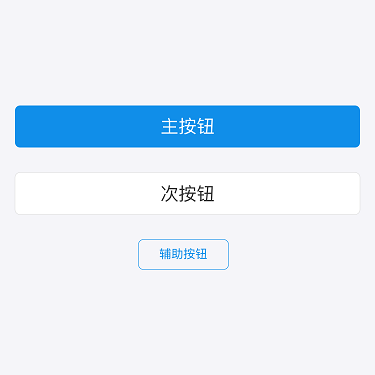
按钮分为主按钮、次按钮和辅助按钮。
主按钮:一个页面中只能出现一个主按钮,表示当前最主要的用户转化点。
次按钮:一个页面中可以有多个次按钮,作为当前场景的补充操作。
辅助按钮:位于列表右侧的操作按钮,通过按钮的形式更强烈地引导用户点击列表。
视觉样式
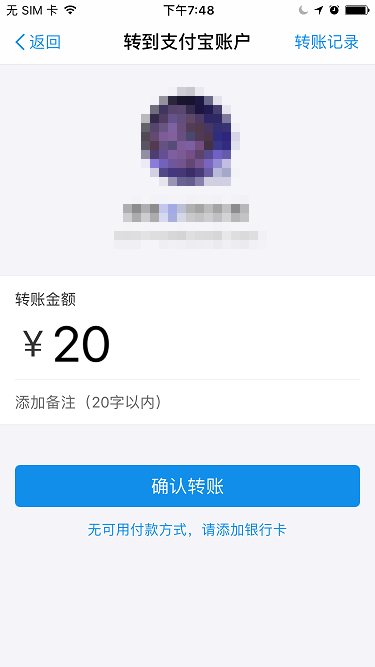
大按钮
大按钮出现的主要目的是鼓励用户进行操作行为。大按钮使用规范如下:
按钮文字需上下左右居中。
按钮高度固定为 94px (47pt),圆角为 10px (5pt)。
说明主按钮在一个页面内只能出现一次。

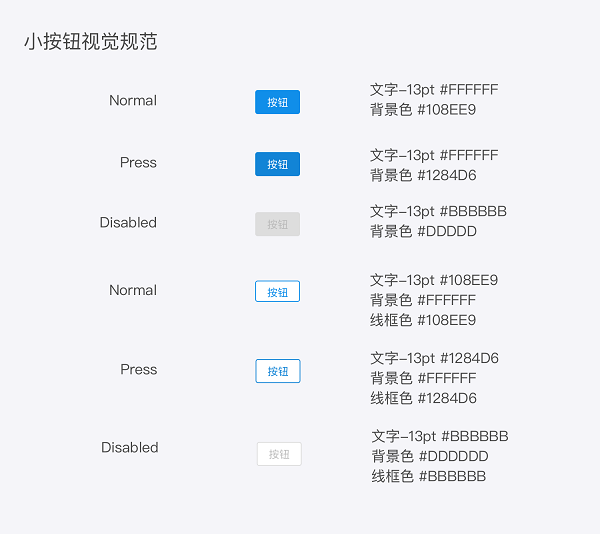
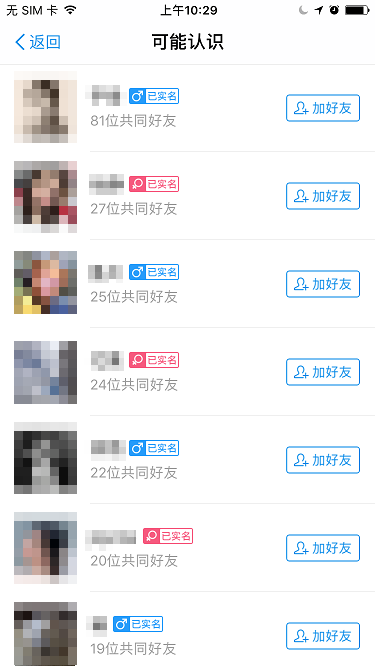
小按钮
小按钮用于页面内某项内容或选项的操作/选择,可以被重复使用。小按钮使用规范如下:
按钮文字需上下左右居中。
按钮高度固定为 60px (30pt),最小宽度为 112px (56pt),边框粗为 2px (1pt),圆角为 6px (3pt)。
按钮内文字与边框间距为 30px (15pt),文字不够放则左右延伸宽度。

示例
按钮和页面内容一起呈现才有意义。
主按钮:

辅助按钮:

多选框
多选控件让用户可以同时选择多个元素。

定义及原则
多选控件一般出现在需要编辑的列表中,当用户选择完成以后统一对选中的元素进行编辑处理。多选分为选中和未选中两种状态。
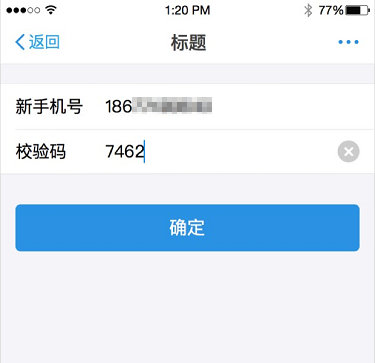
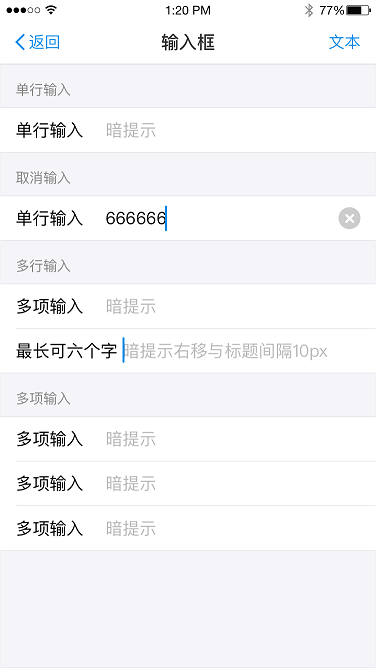
文本输入框
文本输入框是最简单的输入组件,它允许用户通过键盘、选择器等组件录入单行的数据。

定义及原则
单行输入框都有信息输入长度的限制,通常最多 15 个字符。您还可以有针对性的限制输入框可输入的信息类型,如:中文、英文、数字、邮箱地址等。
激活不同类型的输入框的同时,需要弹出相应类型的键盘:文字键盘、英文键盘、数字键盘、邮箱键盘等,这样有利于提高用户的输入效率。
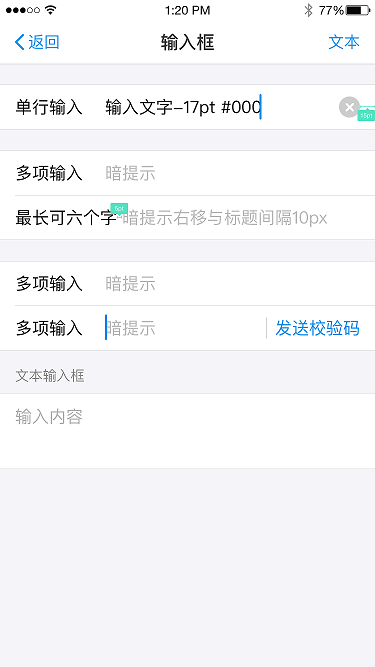
输入框一般由 标签区、输入区、辅助操作区 三个部分组成。标签区 有字数限制,最多 4 个字;输入区 一般会设置 暗提示;辅助操作区 可以放辅助输入的操作按钮,或者更详细的输入说明按钮。
如果输入的数据内容为敏感信息,应该进行脱敏处理,如:密码、手机号等。
视觉样式
标签、图标、辅助输入按钮不同的部件组成了多种样式的输入框。


示例
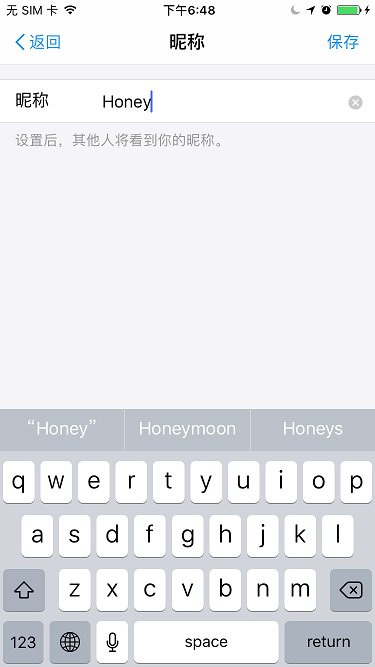
根据输入数据类型唤起相应的系统键盘。iOS、Android 系统都为不同类型的信息输入准备了相应的键盘,有助于提升用户的输入效率,进而提升用户体验。
文字键盘案例:

数字键盘案例:

选择器
选择器提供一组预设的数据,让用户通过选择完成输入或者设置。

定义及原则
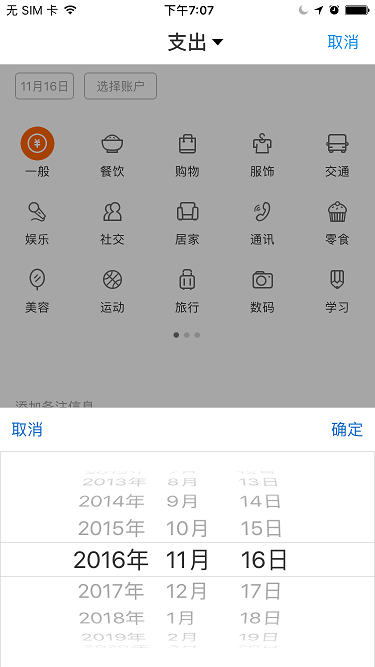
通过点击页面中的某个输入框触发选择器,选择器出现时应在页面上盖上一层半透明的蒙层,让用户聚焦到选择器的选择上。
选择器中的数据最好是有一定逻辑关系,符合用户预期的数据。因为选择器中可能无法一下展示全部数据,需要用户滑动选择,符合用户预期的逻辑顺序能帮助用户快速找到想要的选型。
选择器可以设置多列数据的组合选择,最多四列,但是最长列的文字不能超过宽度限制。
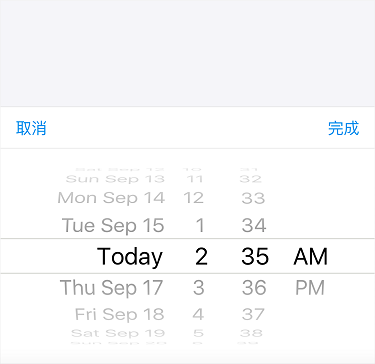
日期选择器
时间选择器可以让用户快速选择某个时间,从年、月、日到小时、分钟、秒,都可以设置。

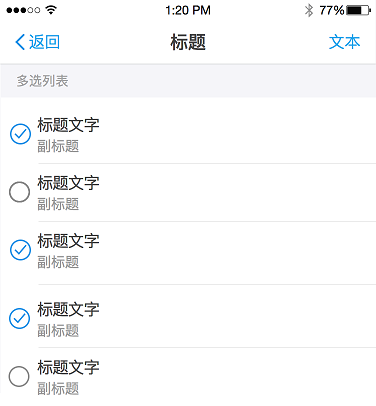
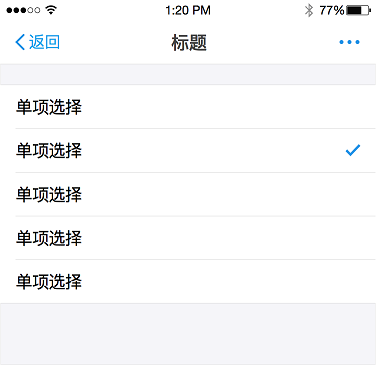
单选框
单选控件让用户选择一个元素。

定义及原则
单选控件一般出现在列表的右侧,出现一个对勾表示当前选中的选项。
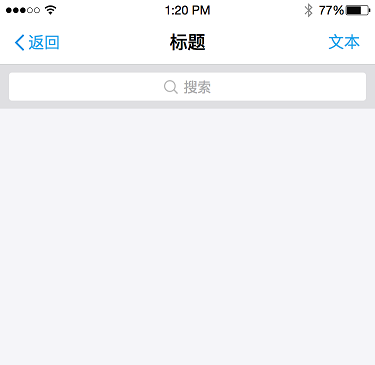
搜索栏
搜索栏让用户可以在大量的信息中快速找到自己想要的内容。

定义及原则
搜索栏一般位于导航栏下方,点击激活的时候唤起系统键盘,通过 取消 按钮退出激活状态。
如果默认展示输入框,可以提供暗提示文案,帮助用户输入,如:关键词。在搜索栏下方,可提供有用的标签文案,帮助用户通过点击直接完成输入,如:最近搜索的内容。
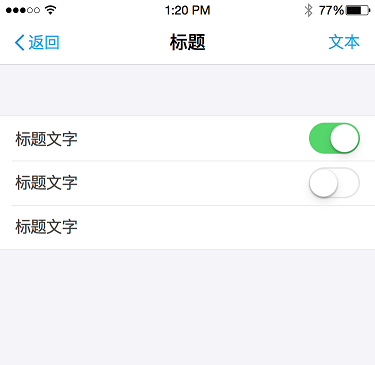
滑动开关
开关是将两种状态可视化表达的一种控件。
定义及原则
开关控件只能在列表中使用,所以开关只能在列表中出现,用来表示两个互斥的选项。