有序的信息展示可以帮助用户更好地理解和查找内容,从而让您的应用变得方便好用。mPaaS 小程序提供了不同的信息展示组件,您可以根据页面需求选择相应的组件展示不同类型的信息。
列表
列表是一种常用的信息组织形式,它将内容划分成一排一排,每一排都可跳转到对应的详情页面展示更多信息。


列表可以通过滑动展示超过屏幕长度的信息量,还可以把有相关性的内容进行分组。
视觉样式
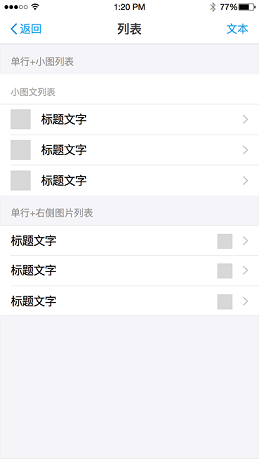
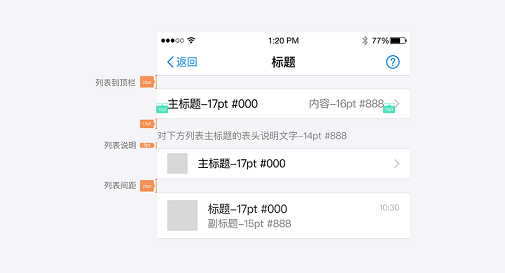
列表由标题、副标题、图标组成,您可以根据需求决定带不带图标。

示例
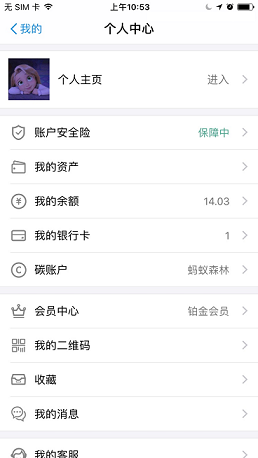
简单的功能集合类页面,用列表的形式将众多功能集合展示在一个页面上,用户通过列表的导航形式找到不同的功能项。
设置页面:

个人中心页:

通告栏
顶部公告在导航栏和页面内容之间插入,用于提醒用户一些重要信息和公告。
定义及原则
通告栏用于展示相对重要的异常、通告,如:产品即将维护;某个银行渠道什么时段不可用。
- 公告切勿用于展示产品运营类信息,否则会降低公告的公信力。
- 公告文案的长度最好不要超过屏幕的宽度,超过屏幕宽度只可用 “…” 省略,不可换行。
- 用户点击查看或者关闭公告后,不可再次出现同样的信息二次打扰用户。
如果有更详细的内容,可以通过点击公告进入详情页面。返回后公告消失。

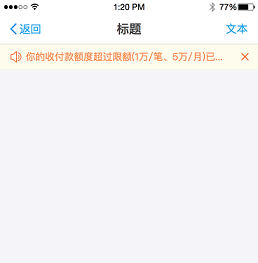
视觉样式
可配备查看详情的箭头或者关闭的按钮。
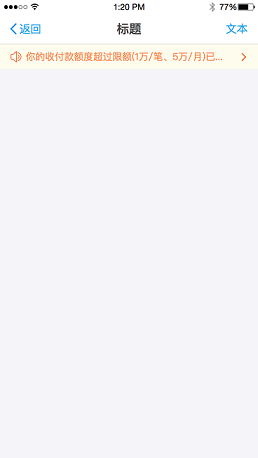
查看详情的箭头,用户点击并且进入详情页以后,公告消失。

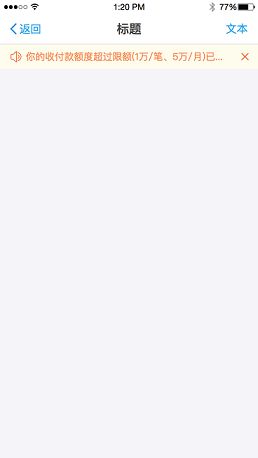
关闭公告的按钮,用户点击 关闭 按钮以后公告消失。

步骤条
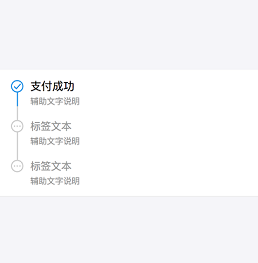
步骤条展示步骤的步数以及当前所处的进程。

定义及原则
步骤条向用户展示一个任务可以拆分为几个步骤,以及这些步骤的先后顺序。如果这些任务拆分为几个不同的页面来呈现,那步骤条还可以充当这几个页面的导航。
示例
以信用卡还款、余额宝转入为例,这两个任务在用户操作完成以后都需要等待一段时间,任务才算真正的完结。因此,需要在结果页通过任务的步骤条告知用户需要等待。
信用卡还款结果页:

余额宝转入结果页:

该文章对您有帮助吗?