标签(label)可以用来改进表单组件的可用性,使用 for 属性找到对应组件的 id,或者将组件放在该标签下,当点击时,就会聚焦对应的组件。
for 优先级高于内部组件,内部有多个组件的时候默认触发第一个组件。
目前可以绑定的控件有:<checkbox/>、<radio/>、<input/>、<textarea/>。
| 属性名 | 类型 | 描述 | 最低版本 |
|---|---|---|---|
| for | String | 绑定组件的 ID | - |
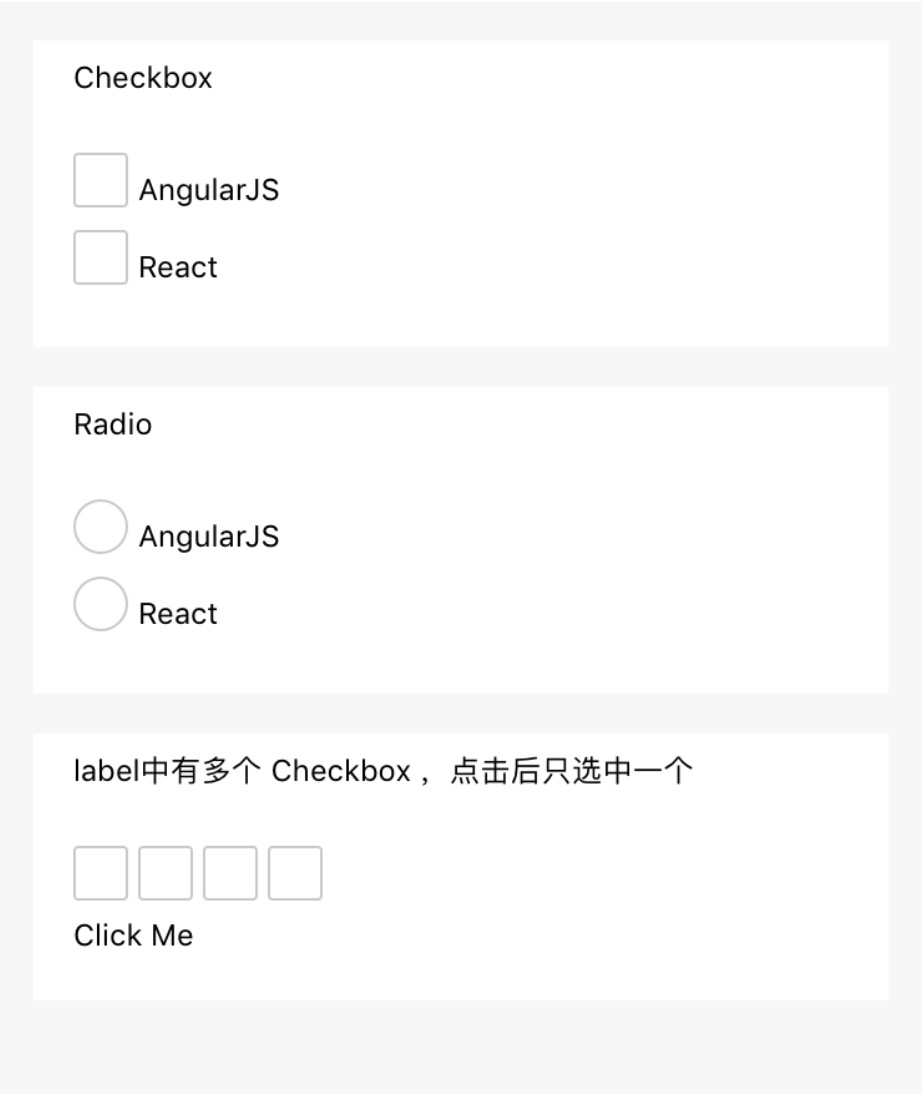
图示

代码示例
<view class="section"><view class="title">Checkbox,label 套 checkbox</view><checkbox-group><view><label><checkbox value="aaa" /><text>aaa</text></label></view><view><label><checkbox value="bbb" /><text>bbb</text></label></view></checkbox-group></view></view><view class="section"><view class="title">Radio,通过 for 属性关联</view><radio-group><view><radio id="aaa" value="aaa" /><label for="aaa">aaa</label></view><view><radio id="bbb" value="bbb" /><label for="bbb">bbb</label></view></radio-group></view></view><view class="section"><view class="title">多个 Checkbox 点击后只选中一个</view><label><checkbox>选中我</checkbox><checkbox>选不中</checkbox><checkbox>选不中</checkbox><checkbox>选不中</checkbox><view><text>Click Me</text></view></label></view></view>
文档内容是否对您有帮助?