本文介绍输入框(input)。
属性名 |
类型 |
默认值 |
描述 |
最低版本 |
value |
String |
- |
初始内容 |
- |
name |
String |
- |
组件名字,用于表单提交获取数据。 |
- |
type |
String |
text |
input 的类型,有效值: |
|
password |
Boolean |
false |
是否是密码类型 |
- |
placeholder |
String |
- |
占位符 |
- |
placeholder-style |
String |
- |
指定 placeholder 的样式 |
|
placeholder-class |
String |
- |
指定 placeholder 的样式类 |
|
disabled |
Boolean |
false |
是否禁用 |
- |
maxlength |
Number |
140 |
最大长度 |
- |
focus |
Boolean |
false |
获取焦点 |
不支持此特性 |
confirm-type |
String |
done |
设置键盘右下角按钮的文字,有效值:done(显示“完成”)、go(显示“前往”)、next(显示“下一个”)、search(显示“搜索”)、send(显示“发送”),平台不同显示的文字略有差异。注意只有在 type = text 时有效。 |
|
confirm-hold |
Boolean |
false |
点击键盘右下角按钮时是否保持键盘不收起状态 |
|
cursor |
Number |
- |
指定 focus 时的光标位置 |
- |
selection-start |
Number |
-1 |
获取光标时,选中文本对应的焦点光标起始位置,需要和 selection-end 配合使用。 |
|
selection-end |
Number |
-1 |
获取光标时,选中文本对应的焦点光标结束位置,需要和 selection-start 配合使用。 |
|
randomNumber |
Boolean |
false |
当 type 为 number、digit、idcard 数字键盘是否随机排列 |
|
controlled |
Boolean |
false |
是否为受控组件。为 true 时,value 内容会完全受 setData 控制。 |
|
onInput |
EventHandle |
- |
键盘输入时触发 input 事件 |
- |
onConfirm |
EventHandle |
- |
点击键盘完成时触发 |
- |
onFocus |
EventHandle |
- |
聚焦时触发 |
- |
onBlur |
EventHandle |
- |
失去焦点时触发 |
- |
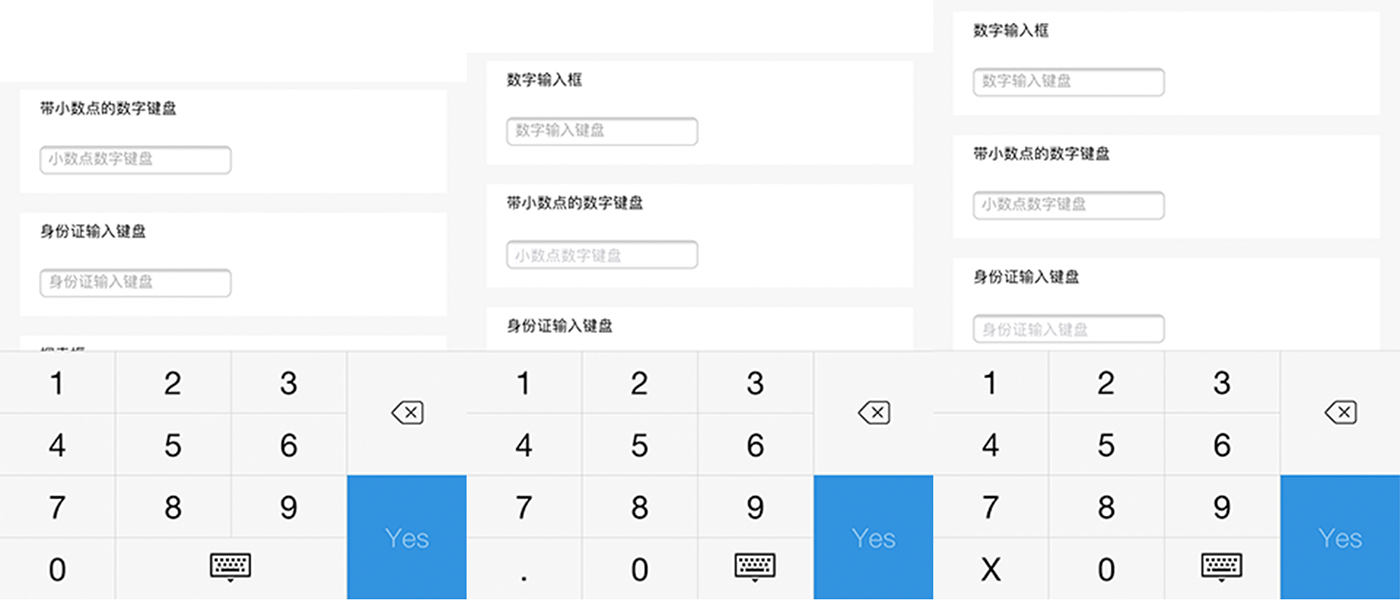
图示

代码示例
<input maxlength="10" placeholder="最大输入长度10" />
<input onInput="bindKeyInput" placeholder="输入同步到view中"/>
<input type="number" placeholder="这是一个数字输入框" />
<input password type="text" placeholder="这是一个密码输入框" />
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="身份证输入键盘" />Page({
data: {
inputValue: '',
},
bindKeyInput(e) {
this.setData({
inputValue: e.detail.value,
});
},
});iOS 键盘与组件交互异常处理
对于需要启动键盘的组件,如 input、textarea 等,目前默认使用的是原生键盘。如果键盘和组件的交互存在异常,可在组件中添加 enableNative="{{false}}" 属性(代码如下所示),即可恢复到使用 WKWebview 的键盘。同时,由于使用的是系统键盘,也就不能使用 mPaaS 提供的数字键盘。键盘与组件的交互目前不再专门适配,如有交互异常问题请使用该方式进行处理。
<input placeholder="身份证输入键盘" enableNative="{{false}}" />