AUQRCodeView 为支持多选项按钮的 Alert 视图。二维码组件的 Window 层级为 self.windowLevel = UIWindowLevelAlert - 1。
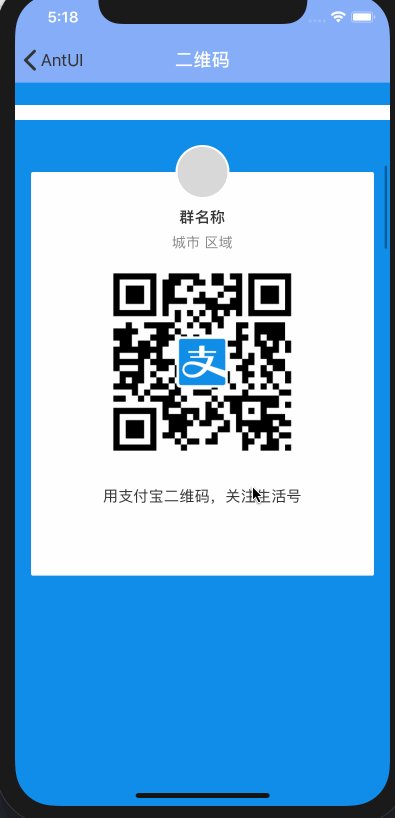
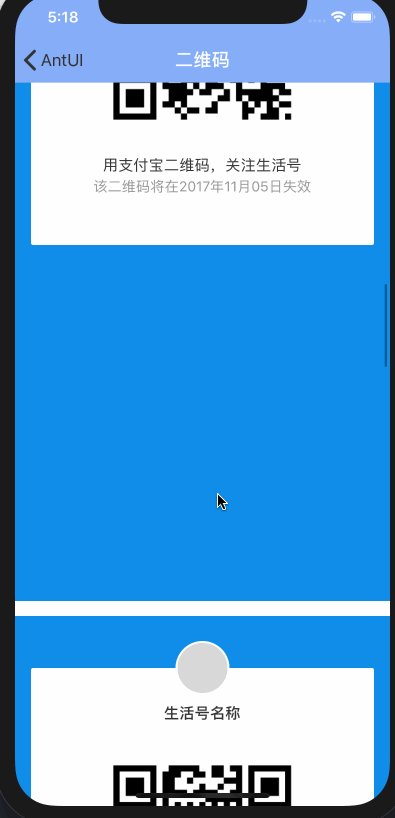
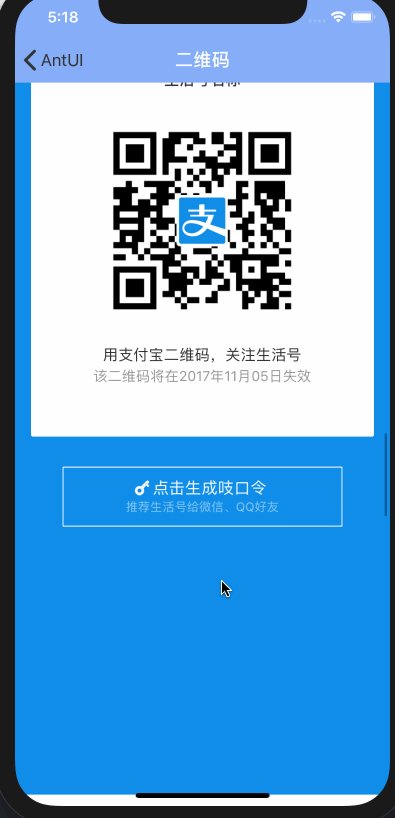
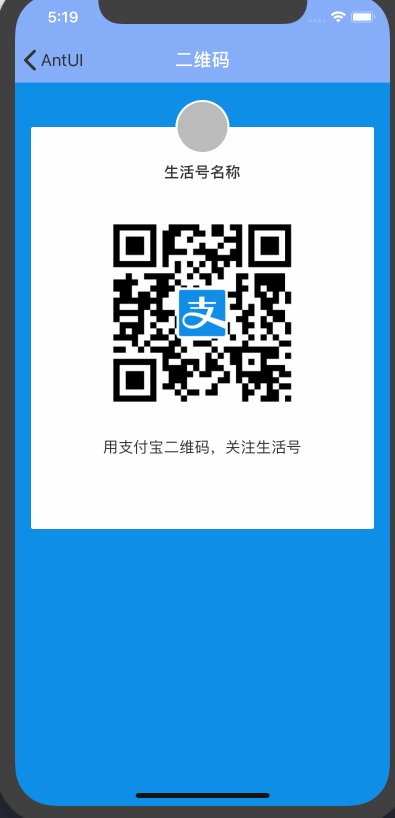
效果图

接口说明
// 数据模型对象
@interface QRDataModel : NSObject
@property (nonatomic, strong) id topLeftIcon; // 可以传 image 或者 URL 或者 cloudID
@property (nonatomic, strong) NSString *topTitle; // 可以传 image 或者 URL 或者 cloudID
@property (nonatomic, strong) id qrCodeIcon; // 二维码图
@property (nonatomic, strong) NSString *bottomTitle;
@property (nonatomic, strong) NSString *bottomMessage;
@property (nonatomic, strong) id actionButtonIcon; // 可以传 image 或者 URL 或者 cloudID
@property (nonatomic, strong) NSString *actionButtonTitle; // 底部行动按钮主文案
@property (nonatomic, strong) NSString *actionButtonMessage; // 底部行动按钮辅助文案
@end
// 二维码底部行动按钮
@interface QRActionButton : UIControl
@end
// 二维码组件
@interface AUQRCodeView : UIView
@property (nonatomic, strong) UIView *maskView;
@property (nonatomic, strong) UIView *containerView; // 二维码容器
@property (nonatomic, strong) UIImageView *topLeftImageView; // 左上角图片
@property (nonatomic, strong) UILabel *topTitleLabel; // 顶部 title 描述文案
@property (nonatomic, strong) UIImageView *qrCodeView; // 二维码图
@property (nonatomic, strong) UILabel *bottomTitleLabel; // 底部主说明文案
@property (nonatomic, strong) UILabel *bottomMessageLabel; // 底部辅助说明文案
@property (nonatomic, strong) QRActionButton *actionButton; // 底部行为按钮
// frame 即控件 frame; block 初始化数据模型
- (instancetype)initWithFrame:(CGRect)frame model:(void(^)(QRDataModel *model))block;
// 转菊花
- (void)startLoading;
// 停止菊花
- (void)stopLoading;
@end代码示例
以下代码示例为标准样式的二维码组件。
AUQRCodeView *qrCodeView = [[AUQRCodeView alloc] initWithFrame:frame model:^(QRDataModel *model) {
model.topLeftIcon = [UIImage imageWithColor:[UIColor colorWithRGB:0xbbbbbb] size:CGSizeMake(54, 54)];
model.topTitle = @"生活号名称";
model.bottomTitle = @"用支付宝二维码,关注生活号";
model.bottomMessage = @"该二维码将在 2017 年 11 月 05 日失效";
model.actionButtonTitle = @"保存到本地";
}];
[self.view addSubview:qrCodeView];该文章对您有帮助吗?