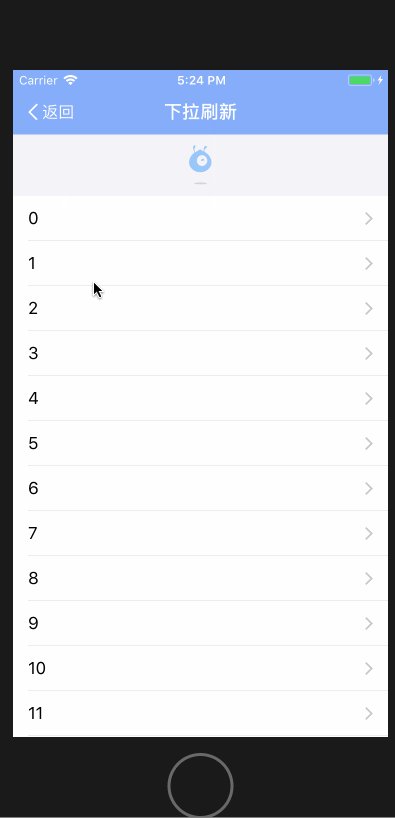
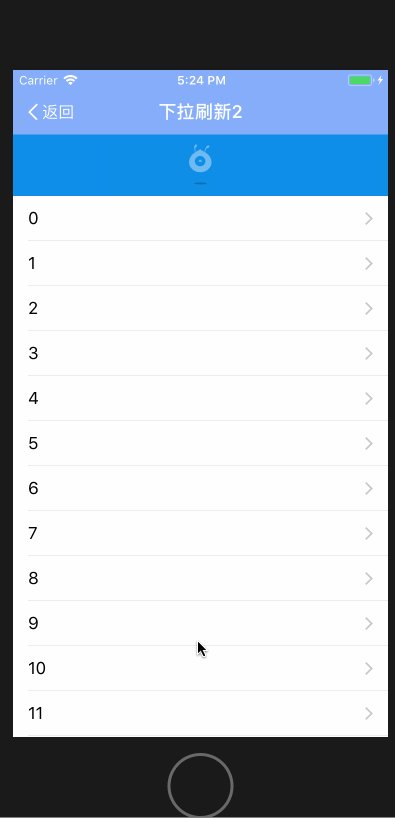
AURefreshView 为新版下拉刷新小蚂蚁样式,目前有两种色值,见效果图。
效果图

添加组件
要使用 AURefreshView,需要添加 通用 UI 以及 Lottie 组件。根据您采用的接入方式,请选择相应的添加方式。
使用 mPaaS Xcode Extension。 此方式适用于采用了 基于 mPaaS 框架接入 或 基于已有工程且使用 mPaaS 插件接入 的接入方式。
点击 Xcode 菜单项 Editor > mPaaS > 编辑工程,打开编辑工程页面。
选择 通用 UI 与 Lottie,保存后点击 开始编辑,即可完成添加。
使用 cocoapods-mPaaS 插件。此方式适用于采用了 基于已有工程且使用 CocoaPods 接入 的接入方式。
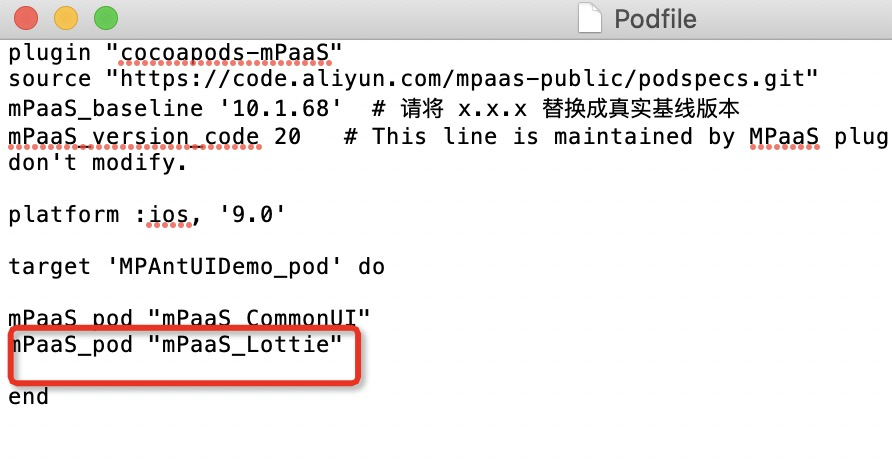
在 Podfile 文件中,使用
mPaaS_pod "mPaaS_CommonUI"与mPaaS_pod "mPaaS_Lottie"命令添加 通用 UI 以及 Lottie 组件依赖。
在命令行中执行
pod install即可完成添加。
接口说明
typedef NS_ENUM(NSUInteger, AURefreshViewState) {
AURefreshViewStateNomal = 0, // 列表恢复为初始指定位置
AURefreshViewStateBeginPulling = 1, // 用户开始下拉
AURefreshViewStateLoading = 2, // 触发用户 RPC 加载,列表 contentInset 设置在默认地方
AURefreshViewStateFinishedLoading = 3, // RPC 加载结束,列表 contentInset 即将恢复为原始默认的
AURefreshViewStateBeginResetting = 4, // 列表 contentInset 正在开始恢复原始默认 inset
};
typedef NS_ENUM(NSUInteger, AURefreshViewType) {
AURefreshViewDefault, // 页面内的刷新样式
AURefreshViewTypeFeature1 // 用在带有一定背景的 titlebar 如首页或者财富 tab
};
@protocol AURefreshViewDelegate;
/**
mPaaS 下拉刷新动画 View
*/
@interface AURefreshView : UIView
@property (nonatomic, readonly) AURefreshViewState state;
@property (nonatomic, weak) id <AURefreshViewDelegate> delegate;
/**
下拉刷新动画 Lottie 控件
*/
@property (nonatomic, strong) UIView /*LOTAnimationView */ *lottieAnimationView;
/* 指定下拉刷新所在的父 view,下拉刷新初始默认高度是 scrollView 的高度;默认将 refreshView 添加到父 scrollView 上
* 默认初始 frame 为(0, 0 - scrollView.height, scrollView.width, scrollView.height)) */
- (instancetype)initWithSuperView:(UIScrollView *)scrollView
type:(AURefreshViewType)type
bizType:(NSString *)bizType;
// 下拉刷新文案
- (void)setupLabelText:(NSString *)text;
// UIScrollView的delegate 里面回调以下方法
- (void)auRefreshScrollViewWillBeginDragging:(UIScrollView *)scrollView;
- (void)auRefreshScrollViewDidScroll:(UIScrollView *)scrollView;
- (void)auRefreshScrollViewDidEndDragging:(UIScrollView *)scrollView;
// 结束动画收起列表请调用以下方法
- (void)auRefreshScrollViewDidFinishedLoading:(UIScrollView *)scrollView;
// 需要业务方先滚动到初始位置,然后再调用自动下拉刷新,否则滚动会异常
- (void)autoPullRefreshScrollView:(UIScrollView *)scrollView;
//
- (void)pauseAnimation;
// 页面展开
- (void)resumeAnimation;
@end
@protocol AURefreshViewDelegate <NSObject>
@optional
// 刚刚下拉到默认位置即 (Lottie)View 的高度时触发该协议
- (void)auRefreshViewDidTriggerloading:(AURefreshView *)view;
// 下拉刷新完成复位操作
- (void)auRefreshViewDidDidFinishAnimation:(AURefreshView *)view;
@end代码示例
标准样式
以下代码展示标准样式的下拉刷新组件。
_refreshView = [[AURefreshView alloc] initWithSuperView:self.tableView type:AURefreshViewDefault bizType:@"demo"];
[_refreshView setupLabelText:@"正在刷新"];
[self.tableView addSubview:_refreshView];
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
[_refreshView resumeAnimation];
}
- (void)viewDidDisappear:(BOOL)animated
{
[super viewDidDisappear:animated];
[_refreshView pauseAnimation];
}
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
[_refreshView auRefreshScrollViewWillBeginDragging:scrollView];
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
[_refreshView auRefreshScrollViewDidScroll:scrollView];
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
[_refreshView auRefreshScrollViewDidEndDragging:scrollView];
}自定义样式
自定义样式需使用 Lottie,并重写 AUThemeManager 的 Category。代码示例如下:
+ (NSString *)au_defaultTheme_refresh_lottie_path{
NSString *path = [[NSBundle mainBundle] pathForResource:@"ani" ofType:@"json"];
return path;
}该文章对您有帮助吗?